
This post explains why the image formats you use matter, key differences, file types, and when to use each format in order to provide the best possible user experience to your website visitor, as well as make better web performance.
Why image file formats matter
Choosing the best image file format for your website is a big deal because the images on your website play a large part in the visitor’s online experience.
BUT many website owners still don’t know what image file format to choose or how to optimize it. The end result? You accidentally export low-quality graphics and slow down your page speed because it’s not the best format available or optimized for the web.
Your choice of image formats is vital.
Just like logo file formats, each image type is used for a specific purpose and has its pros and cons. Understanding the basics will give you confidence in being able to decide what format is best in every situation.
Each file is intended for a specific use and matters when it comes to appearance, performance, and scalability.
- Appearance: Some image formats include more detail and are of higher-quality than others.
- Performance: Some image files take up more space than others which will affect your site load time.
- Scalability: Some image formats can be scaled (made larger or smaller) without losing quality while others cannot. This can affect appearance on different screen sizes.
Ideally, the files on your website should result in small file size, fast-loading image (performance) without a loss of quality (appearance/scalability).
What are the different image file formats?
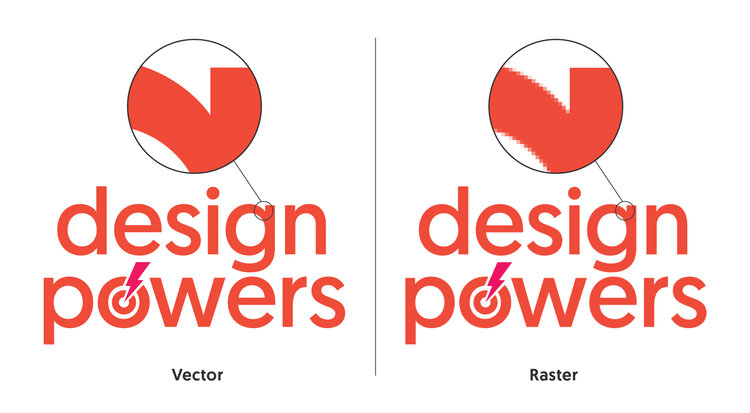
Image formats are divided into two main categories: raster files and vector files. Each category has its own intended use.

Vector graphics use lines, points, and polygons to represent an image. They are best suited for simple geometric shapes and work great for logos and icons.
Vectors can be infinitely scaled without losing quality, making them ideal for high-resolution screens and varying sizes. However, vectors are not the best file format to save photos.
Vector file formats: SVG, PDF, EPS, AI
Raster graphics use pixel values within a rectangular grid to represent an image. They are best suited for complex images such as photographs.
Unlike vectors, these file types are resolution-dependent and based on their size, meaning they can’t be scaled up without losing quality and becoming pixelated. The majority of images online are in raster format.
Raster file formats: JPEG, PNG, GIF, TIFF, PSD
JPEG – Joint Photographic Experts Group
A JPG file is a raster-based image meant for web and print use. JPG format is the standard file format of digital cameras and is the most common image format used on the web because of its compression and universal support.
These files are best used for saving photographs with small file sizes and little noticeable quality loss. JPGs use lossy compression which means every time you re-save, quality decreases.
JPGs must be saved with the correct size and resolution for the end-usage. Social media platforms use specific image sizes to control the resolution, avoid pixelation and image stretching, and ensures the full photo will be seen.
| Pros | Cons |
|---|---|
| Universal browser support Small file and email attachment size, fast loading | Not support transparent backgrounds |
| An excellent option for displaying complex photographs that include a lot of colors | Lossy image compression leads to low quality or poor text readability |
| Sharp, good quality photo images | Not perfect for images with very little color data, like interface screenshots and other simple computer-generated graphics |
PNG – Standard for web usage
Portable Network Graphics (PNGs) are just as popular as JPEGs on websites.
However, a PNG file supports transparent backgrounds and retain overall higher quality images than JPGs for graphics (not photographs) due to lossless compression—you can save a PNG and not lose any quality.
It’s much better to use PNGs for graphics with fewer colors and rapid transitions between colors that need to remain sharp like logos, icons, and simple illustrations.
Use PNGs on your website and social media because they create a sharper, more defined image on digital and mobile displays. Optimize your PNG files for the web by making your file size as low as possible while maintaining good quality.
PNG-24 exports a crisper image than PNG-8 because it saves an image with more colors, but the file size can be much larger. If your website CMS doesn’t allow SVG file uploads, a good quality PNG file is the next best thing.
| Pros | Cons |
|---|---|
| Universal browser support | Not ideal for printing–optimized for the screen |
| Small file size with limited colors | Large file size with millions of colors |
| Best used for graphical elements | |
| Lossless compression | |
| Supports transparency |
WebP
WebP is an image format developed by Google in 2010 specifically to provide better lossless and lossy compression for web images.
Next-gen image formats like JPEG 2000 and WebP have better web compression than PNG or JPEG. Switching from JPEG and PNG to WebP can help save server space because the image compression keeps the sharpness of the original image AND greatly reduces the size of the file.
That means less data consumption and faster downloads. According to piio, WebP reduces file size by almost 35% in comparison to JPEG and 50 % to PNG.
From WordPress version 5.8 forward, you can upload and use WebP images in WordPress like you would a JPEG or PNG image today (as long as your hosting service supports WebP)
| Pros | Cons |
|---|---|
| Smaller file size for the same image quality | Not supported by all browsers, specifically Safari and Internet Explorer |
| Uses both lossy and lossless compression | Not supported by all CMS platforms, including Squarespace |
| Supports transparency |
SVG – Scalable Vector Graphic
SVG is an extensible markup language (XML) vector-based image for describing two-dimensional graphics developed by the World Wide Web Consortium (W3C).
An SVG doesn’t use pixel format which allows the image to scale and maintain super high quality. These files support transparent backgrounds and can be opened in image editors and web browsers.
An SVG file is an ideal format for logos, icons, and simple illustrations because they provide the sharpest quality graphic compared to PNG and JPG (in that order).
However, this can get a little trickier if you are using a content management system like WordPress, as this type of file is not permitted for security reasons.
You can use a free plugin like SVG Support or Add Full SVG Support to allow you to be able to upload SVGs into the WordPress media library.
| Pros | Cons |
|---|---|
| Universal browser support | Not an ideal format for images or complex drawings |
| Small file size | Not supported by all CMS platforms |
| Loss-free scaling for basic shapes and text | Not supported by some default image editors |
| Supported by illustration software |
GIF – Graphics Interchange Format
GIF is the only animated image format supported in all major web browsers and most image editors. GIFs support transparency and animation and can be highly compressed to reduce file size.
GIF is a lossless raster format that’s best used for animated graphics where few colors are needed. GIF only supports 256 colors which means they are not recommended for saving photographs.
And these types of images weigh a lot, due to the many frames they contain.
| Pros | Cons |
|---|---|
| Universal browser support | Not an ideal format for images or complex drawings |
| Small file size | Not supported by all CMS platforms |
| Loss-free scaling for basic shapes and text | Not supported by some default image editors |
As you can see there are a lot of different ways you can optimize images for the web. The first is choosing the right image file format for your website. Understanding the different image file formats and their intended use can help you improve your image quality and site performance.
Do you still have any questions about the best image format for your own website? Let’s talk about them in the comments section below!