
Currently, when using WordPress, you do not need to know the code because there are pages builder, plugin creating simple page that anyone can use. Elementor is one of the page creation plugins by dragging and dropping to edit the most popular website. You will learn about what the Elementor plugin is, the way how to install & use this in WordPress.
What is Elementor?
Elementor is a page Builder Drag-and-Drop plugin (drag-drop) for WordPress. This plugin helps you create WordPress pages easily with Visual Editor. Simply understand that Elementor will help you design an intuitive website and you can easily see the change on your website immediately. In particular, if you really are not familiar with the code can also use Elementor to create your own website.

The Elementor plugin is an All-in-one solution that allows control of all parts in designing your website on a single platform. You can customize the website to suit your brand with motion effects, multiple fonts and backgrounds.
Elementor has custom utilities in text, images, customer reviews, sliders, symbols, … built -in and completely easy to use.
When You Should Use Elementor?
You need Elementor when you are not a professional programmer but want to create yourself a professional website and aesthetic interface. Instead of using WordPress Editor only stops at basic custom customs such as adding words, images.
Elementor with flexible features such as creating layouts with rows and columns to faster and more convenient. Especially in Elementor Pro, users will be free to build Page Contact, Homepage as well as product introduction. This version helps you to be creative freely and sketched ideas and built a website according to your needs.

However, not all websites must necessarily install and use the Elementor Pro version. To save costs for other things, you should save this amount, although the fee for a website is not too large.
But if you really have needs and website development orientation, need to upgrade the features and website interface, the use of Elementor Pro is necessary.
According to the above analysis, the Pro version of Elementor has the feature that helps you comfortably create the designs you want. The website you build will bring a unique style according to your ideas. Besides, there is a built -in popup that enhances the conversion rate for the website.
Some Requirements When Using Elementor
You need to meet the following requirements when you want to use the Pro version of Elementor:
- Your WordPress must be version 5.0 or more because Elementor can only operate in this version.
- To contact the supplier for updated if your server has an older version of PHP 7 because the website may have unnecessary problems when operating.
- In order for Elementor to work best, the website you need to have MySQL version 5.6 and above and Mariadb version 10.0 or more.
- Besides, the website needs to own memory of 128MB or more, preferably 256MB or may be higher.
- In case you are storing at WordPress, you need to add SSL to the website. As for other suppliers, please contact them to adjust the server’s Replacemaxlinelength for you. That is the appropriate server to install Elementor.
- The programs you use such as: Chrome, Microsoft Edge, Firefox, Safari must be from version 79 onwards.
- Elementor is only supported to operate on desktops and has not been supported in other devices such as mobile, tablet.
- Turning on the ZLIB php extension on the server is the best.

How To Install The Elementor Plugin
Through the listed sections above, you must be curious and want to install the Elementor plugin right away for your WordPress website. Like other WordPress plugins, the Elementor installs the same, very quickly and simple. You absolutely can follow the two ways to install below:
Installing Elementor via Elementor.com
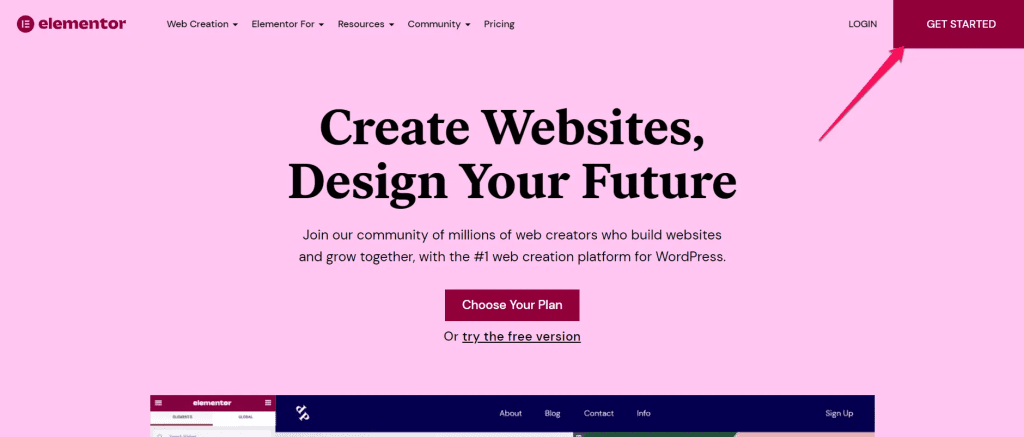
- Step 1. Access Elementor.com and click then Get Started.

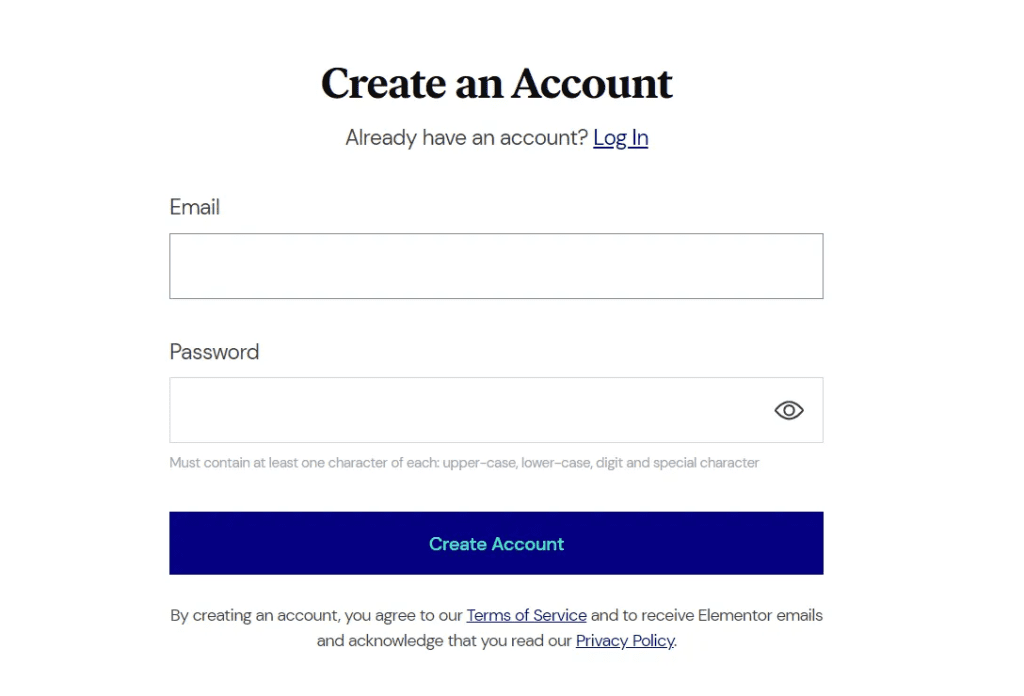
- Step 2. Fill in email addresses and passwords to create a new account.

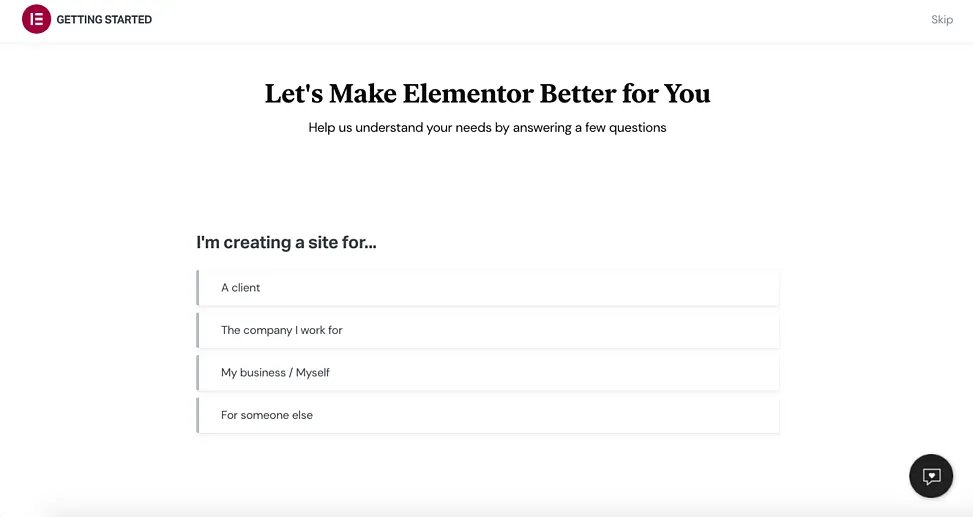
- Step 3. Answer some questions about the website.

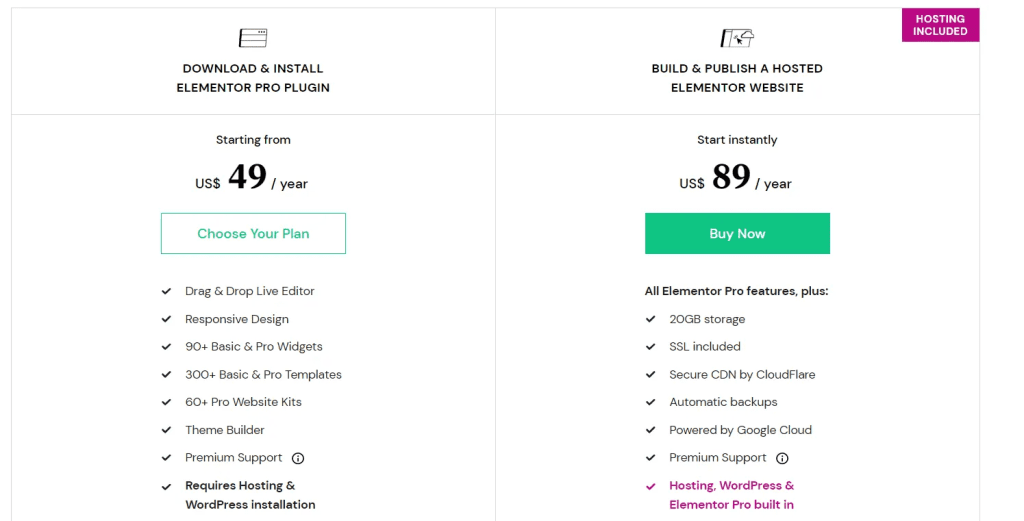
- Step 4. Select method that you want to build your website.
- You can purchase Elementor Pro plugin.
- Or a package including Elementor plugin and install and WordPress hosting.
You can also view other professional packages or start with the free version.

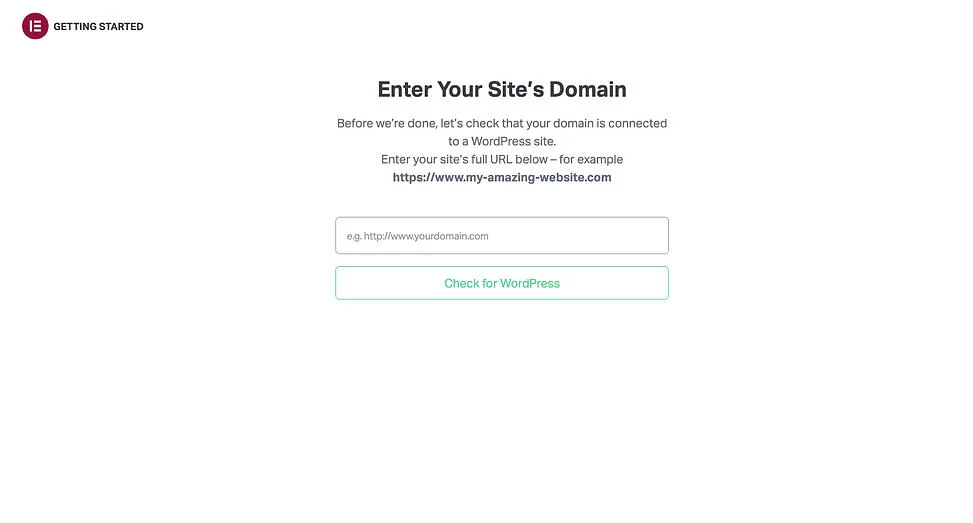
- Step 5. Elementor requires you to have a WordPress website, enter your “domain name” in your testing process to make sure your website is on the WordPress platform.

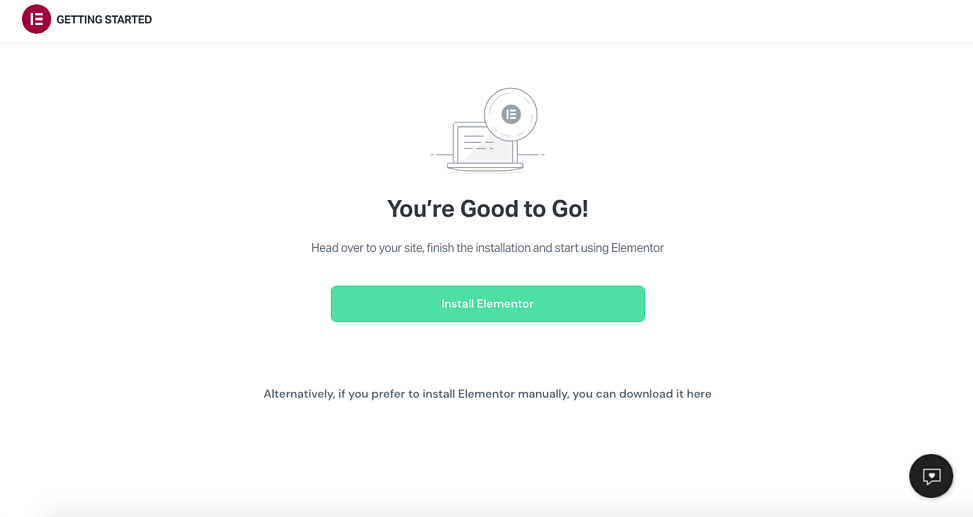
- Step 6. After the website’s compatibility is confirmed, click Install Elementor.

- Step 7. You will be redirected to your website login page, continue and log in. If you have logged in, you will be taken directly to the Elementor plugin. Click Install in the bottom right corner.

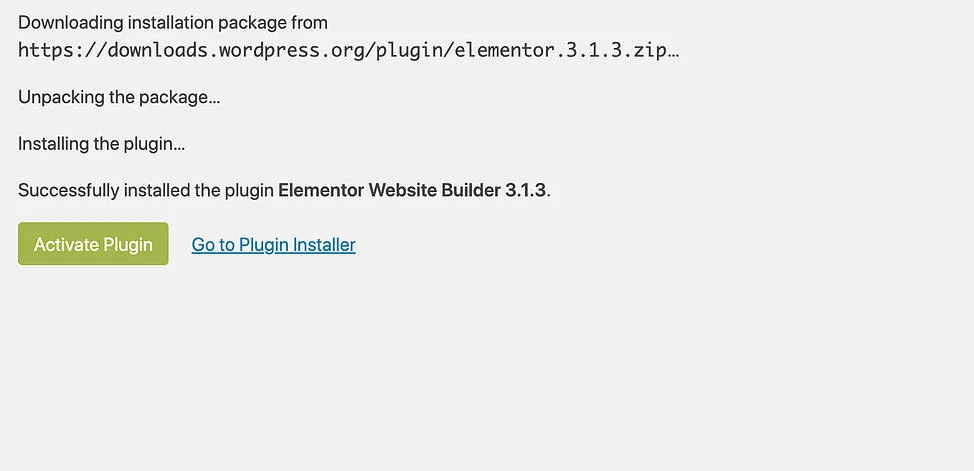
- Step 8. Then go to a page with a confirmation notice. Click Active Plugin.

Installing Elementor with WordPress Dashboard
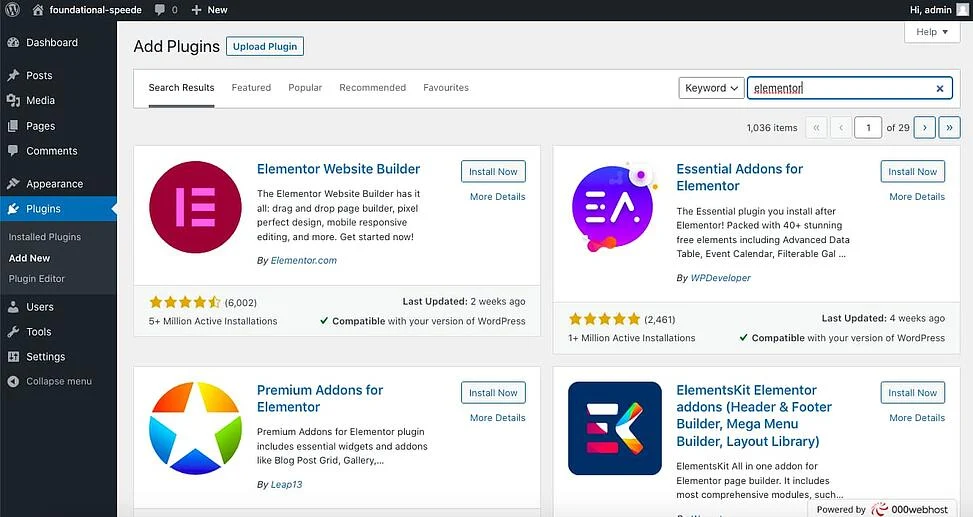
- Step 1. From Dashboard, click Plugins > Add New.
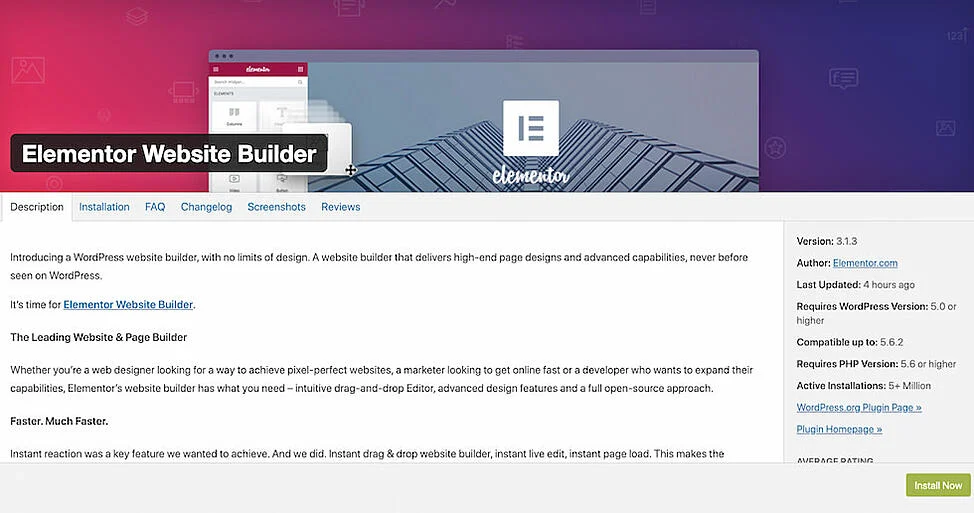
- Step 2. In searching box, type “Elementor” then choose Elementor Website Builder.

- Step 3. Click Install Now. After installing, click Activate to activate Elementor Plugin.

Elementor page creation will automatically be added to the left function in Dashboard. However, when clicking on Elementor in the side bar, it only works to install some advanced features of this plugin. That you have to access Pages to create and edit the page integrated Elementor in it.

How to Use Elementor in WordPress
Instructions on how to use Elementor
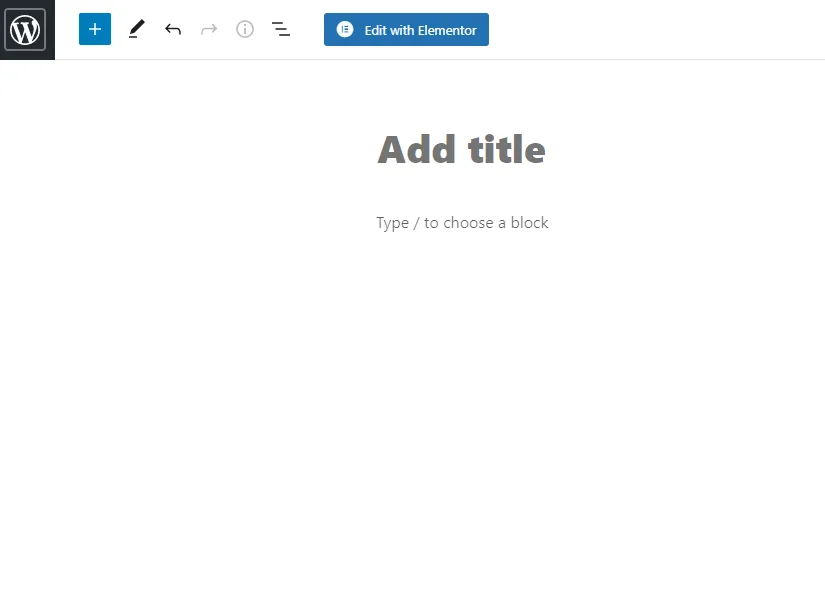
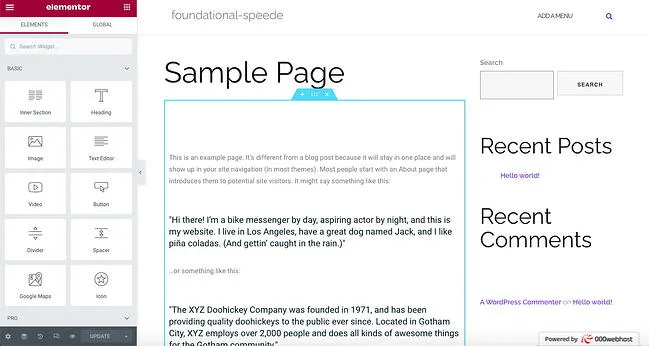
- Step 1. To start, create a new page or post and click Edit with Elementor.

- Step 2. Access to Elementor Page Editor.

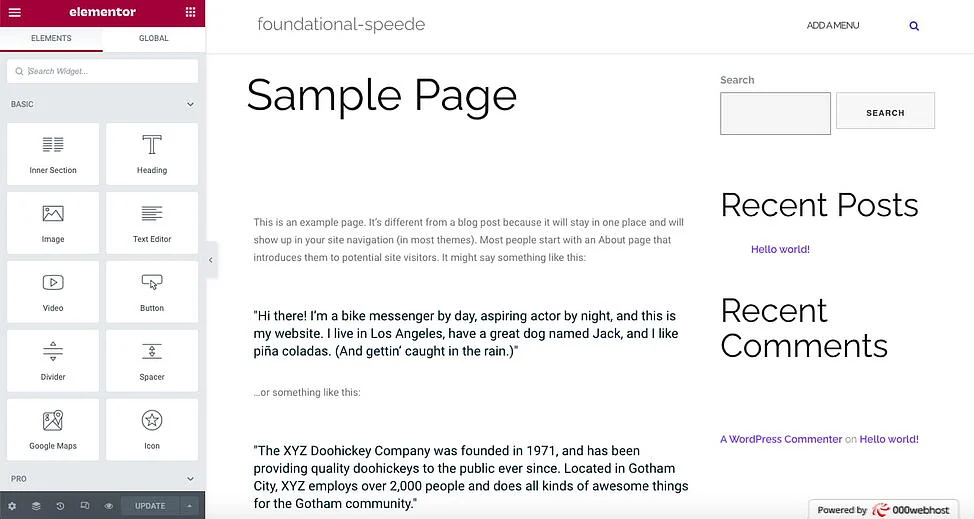
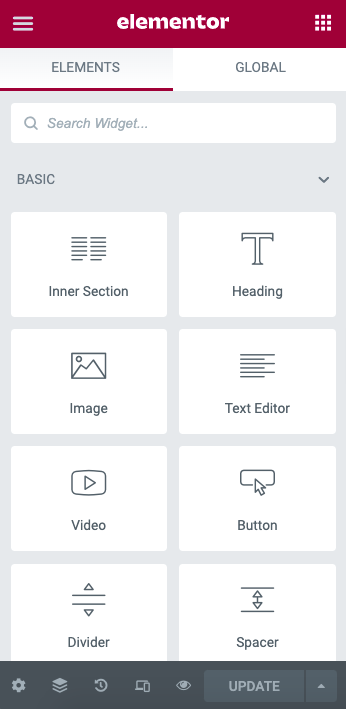
- Step 3. On the left side, you will see the Elementor bar with all the Drag-and-Drop features that you can use to build your WordPress website.
Before starting to use, you must understand that Elementor includes three main blocks: Sections, Columns and Widget.
Sections are the largest block, in the Sections, you can add Columns and Widgets placed in Columns.
Elementor will indicate where you use the utility by marking Sections and Columns in the blue frame. Note that you cannot pull the baby utilities into the navigation bar or title.
Elementor with a blue marked part, you can edit Sections, Columns and Widgets using this blue part. Just right click on it to edit the blocks.

- Step 4. Now, just click, hold and pull the utility to the position you want to add a new module.

- Step 5. You can search for specific widgets to customize your embellishment. Choose basic elements such as heading, image gallery or more advanced elements such as Animated Headlines and Testimonial Carousels.

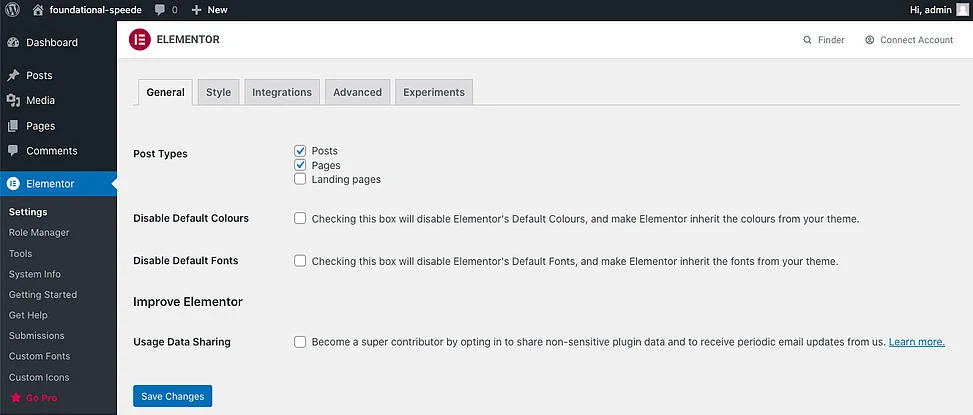
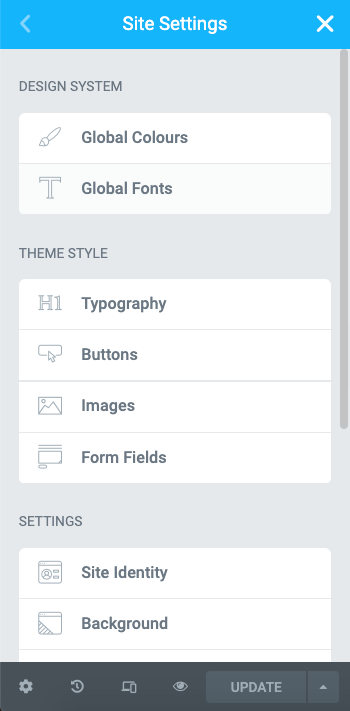
- Step 6. Click the Hamburger button in the left corner, then click Site Settings. In this menu, you can optional and reinstall the default color and font for your pages. You can also configure general settings for your entire website on Elementor.

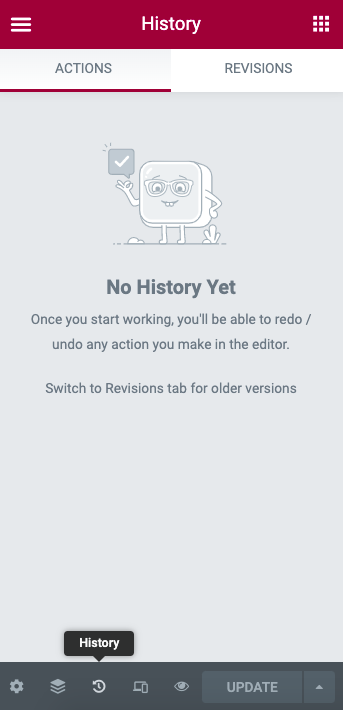
- Step 7. Finally, you can click the History icon at the bottom of the table to access the built -in Revision History section of Elementor.
In the Actions tab, you can track your changes, move back and forth between each action. In the Revision tab, you can switch between your revised versions and to the previous version.

How To Create A First Page In Elementor
Elementor is often more prominent than competitors because of its easy to use. You can refer to some of the simplest ways below and can be applied immediately to your website.
- Step 1. Access Dashboard in WordPress
- Step 2. Click Page > Add New.
- Step 3. Click Edit with Elementor.
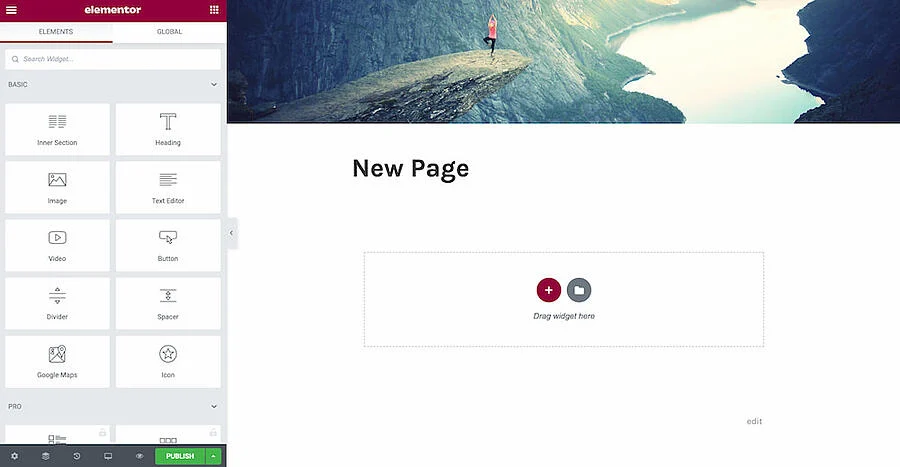
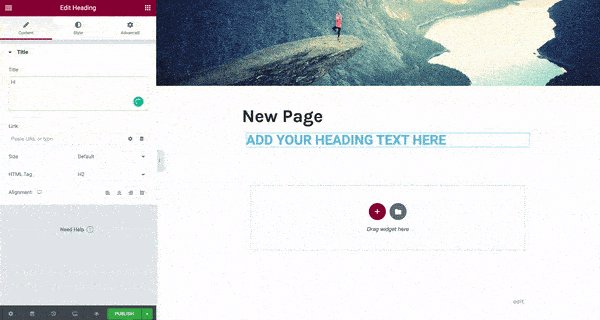
- Step 4. Elementor will load like this:

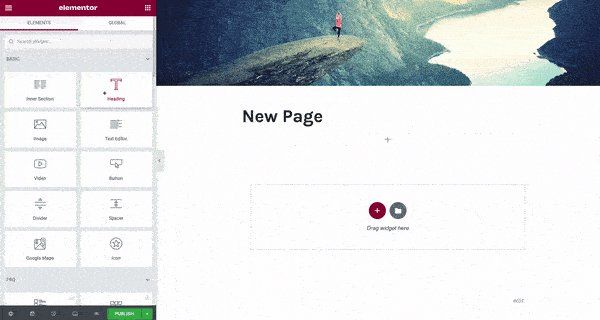
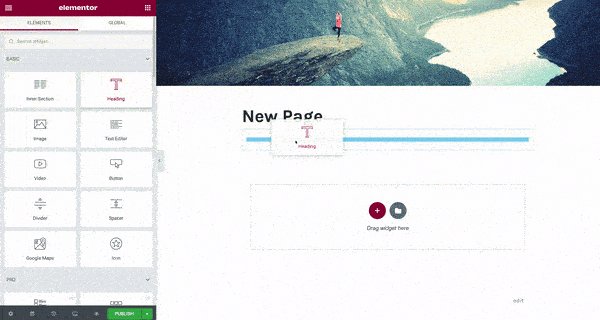
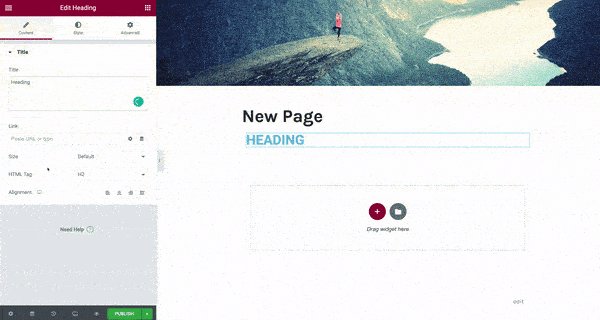
- Step 5. Next, add Heading, Text Editor and Image.

- Step 6. After dragging it into the desired position, you can edit each utility to suit your content. Click the Publish button to complete.
- Step 7. When you finish your page, you can preview before publish. To start, move to the dashboard on the left of Elementor.
- Step 8. To preview of the page, click the eye icon.
- Step 9. Click on the word Publish below to publish the page on the website.
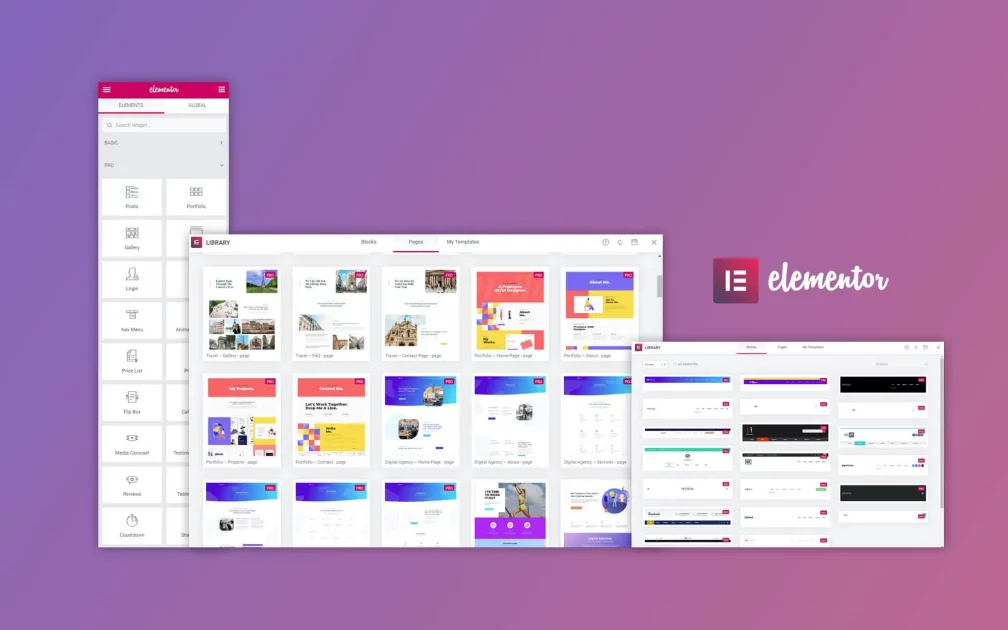
Elementor Templates
Templates are pre -designed pages and blocks to help you design your WordPress website. The pages are layout with full content, while the block is the parts with the utilities created.
Elementor gives you a full license to use any templates for businesses. There is a separate part to search for specific templates. In addition, all templates respond on mobile devices. You can insert them into any page with just one click.
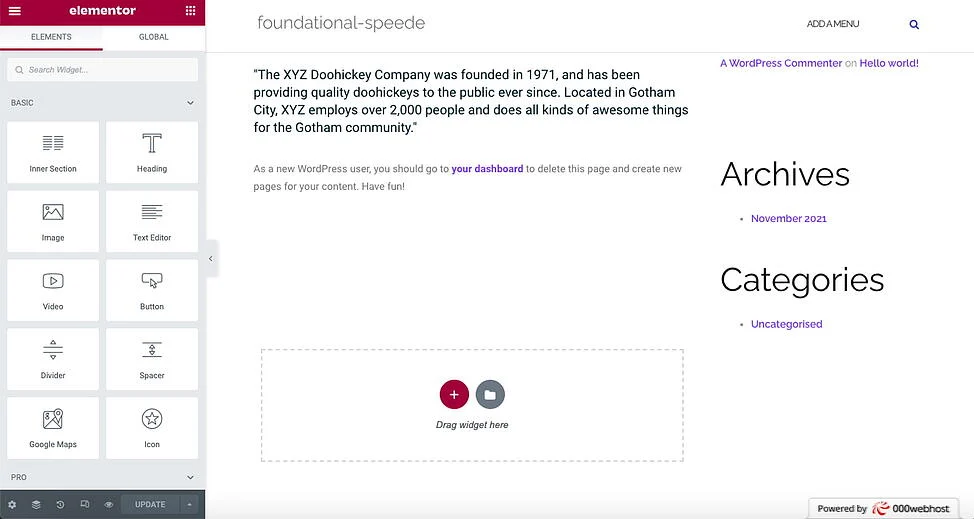
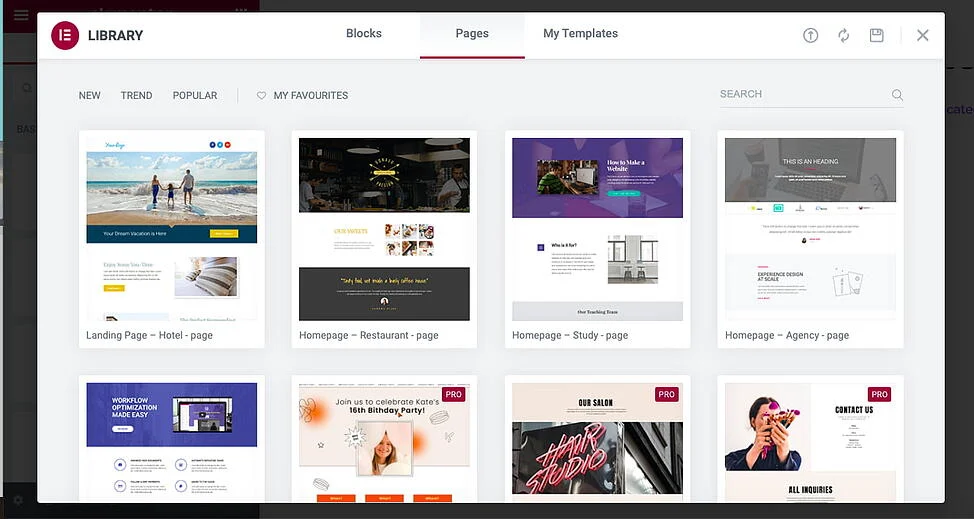
- Step 1. Inside Elementor, navigate to the end of the page, where there is a add widget here. Click on the white folder.
- Step 2. A templates library will appear. To preview a template, click the magnifying glass icon or on the image. Or just mouse through one of those templates.

- Step 3. Click the Insert button to Import Demo Template on your page.
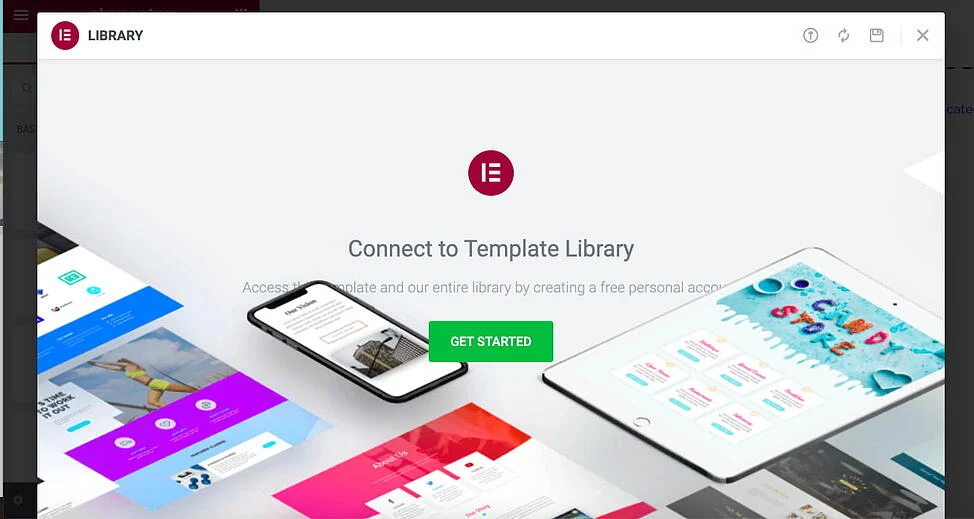
- Step 4. If you haven’t connected to Elementor’s template library, it will remind you to do so. Elementor will automatically redirect you to its website, where you can register or log in.

- Step 5. After you register or log in, your connection will be confirmed.
- Step 6. Back to the page you want to edit and insert template you want.
Conclusion
Currently, Elementor is highly appreciated in the Builder page and it is updated and integrated with more attractive features that you can experience more in the Elementor Pro version. But Elementor is free enough for you to design a basic website. Hopefully the information, knowledge and some instructions above are useful for you. If you have any questions, you can leave a comment below.
____________________
Source: vietnix.vn, “What is Elementor? How to use Elementor in WordPress”, December 20, 2021.