
What is an Author Bio Box and Why should use it
In this article, MangoWP will show you multiple ways to easily show an author bio box in WordPress posts. We will also show you how to customize author bio box and make it more useful.
The author bio box is a small section where you can add Author Image, internal and/or external links related to Author bio, his/her profile, and social media links, etc.
Either way, an author bio will help you connect better with the audience. The author bio box becomes essential when you own or manage a multi-author website. It also helps visitors to distinguish between the authors’ posts easily when several authors are writing for your site.
Method #1: Adding Author Bio Box Using Your WordPress Theme
If your WordPress theme comes with an author bio box below each article, then you can simply use that to display your author bio.
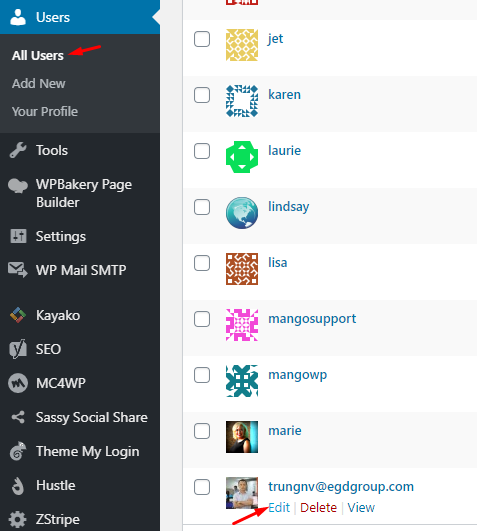
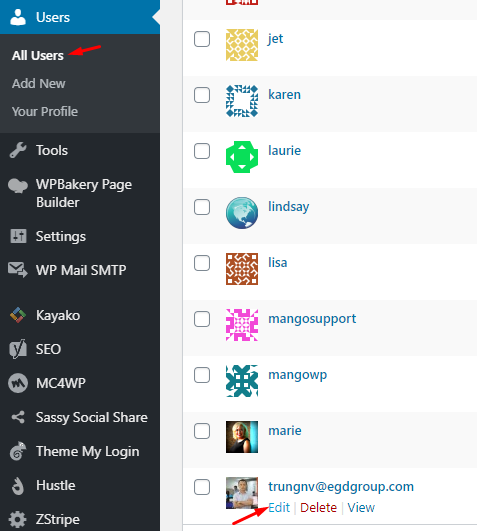
In order to make use of it, you will simply need to visit Users » All Users page. From here you need to edit the user you want to change.

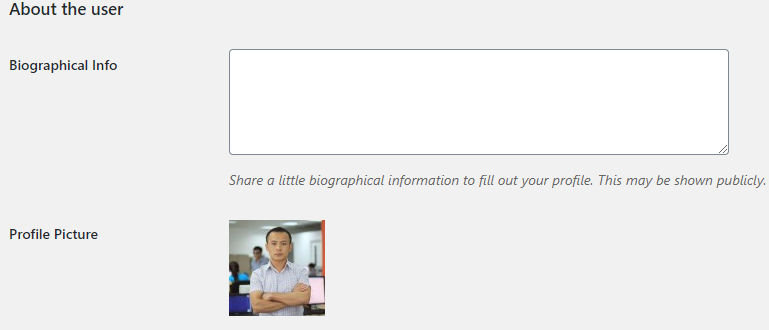
On the profile edit screen, scroll down to the ‘Biographical info’ section to enter the author’s bio.

The author profile image is fetched using Gravatar. Alternatively, you can also allow users on your website to upload a custom author profile photo by editing their profile.
Don’t forget to click on the ‘Update user’ button to save your changes.
Method #2: Add an Author Bio Box Manually
Firstly, you’ll need to do is edit your CSS stylesheet. In your theme editor (Appearance >> Editor), this file will normally be called either style.css or custom.css. Add in the following CSS code:
#author-info { float: left; padding: 20px;background-color: #f0f0f0; margin-bottom:10px; -moz-border-radius: 5px;border-radius: 5px;}
#author-info .avatar { position: relative; top: 0; left: 0; float: left; }
#author-description { margin-left: 100px; }
#author-description h3 { margin-top:0px;margin-bottom:10px;}This will ensure that the author box actually looks good when outputted.
The next (and final) step is to add the following PHP code into your single.php template file inside the loop.
<div id="author-info">
<div id="author-avatar">
<?php echo get_avatar( get_the_author_meta('user_email'), '80', '' ); ?>
</div>
<div id="author-description">
<h3><?php the_author_link(); ?></h3>
<?php the_author_meta('description'); ?>
</div>
</div>This code simply fetches the author information and displays it below WordPress posts. You need to style this author bio box so that it looks nice and matches your WordPress theme.
For instance, the below code will add a “see all posts” link beneath the author bio:
See all posts by <?php the_author_posts_link(); ?>The snippet you see below will display the author’s post count (number of posts attributed to the author’s user). has written posts on
<?php the_author(); ?> has written <?php the_author_posts(); ?> posts on <?php bloginfo('name'); ?>Method #3: Add Author Bio Box in WordPress Posts with Plugin
Theeasily ways show an author bio box in WordPress posts
There are many Author Bio Box WordPress Plugin you can find in the WordPress Plugin repository for free. I’ve listed a few of the very best below.
Author Bio Box
The first plugin on the list is the Author Bio Box, According to WordPress.org, it has over 4,000 active installs.
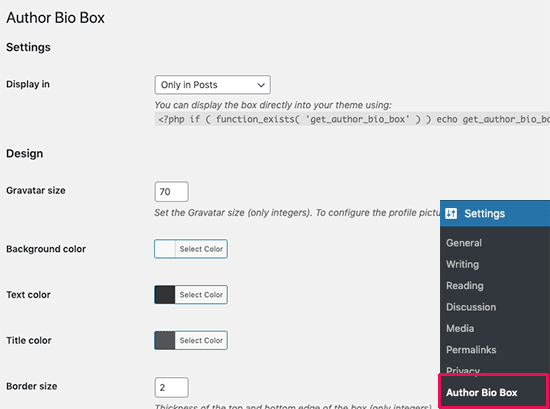
Upon activation, you need to visit Settings » Author Bio Box page to configure plugin settings.

From here, you can choose colors, gravatar size for the author photo, and location to display author bio box.
Once you are done, don’t forget to click on the ‘Save changes’ button to store your changes.
Next, you need to visit Users » All Users page and click on the ‘Edit’ link below the user you want to change.

On the profile edit screen, you need to scroll down to ‘Contact Info’ section. From here you can add links to the author’s social media profiles.
The plugin will only show icons for social networks where you enter a URL.
After that, you can scroll down to the ‘Biographical Info’ section to add the author bio box. You can also use HTML in this field to manually add links or use basic HTML formatting options.
Once you are finished, click on the Update user button to save your changes.
WP Author Box Lite
This is another very powerful author information box plugin with a ton of options. It has excellent styling as well.
Once installed and activated, you’ll find a new tab in your side menu called “Author Box Lite” with pages for display, appearance, tab, and social settings.
In the display settings, you’ll play around with the placement of the author bio: you can choose whether you want the box to display above/below a post or page.
In the appearance settings, you can customize the coloring of the plugin. You can set each tab to display in whichever colors that work best with the rest of your theme design.
The tab settings allow you to choose whether or not you want to display the “about the author” tab and the “latest posts” tab.
Finally, in the social settings, you can choose to enable integration for as many as 22 social networks. Clearly, WP Author Box is the most powerful plugin we have so far on this list, and we’re only talking about the lite version!

Simple Author Box
Simple Author Box is easily one of the most popular author bio plugins out there. You’ve probably already seen it in use on at least one of the blogs that you frequent.
It also adds over 30 social profile fields on WordPress user profile screen, allowing to display the author social icons.
This plugin will automatically add author bio box at the end of your WordPress post i.e. after the content hook. However, you can also add author box manually in your webpage using the shortcode provided by the plugin.

Wrapping Up
Hope you find this article helpful. Of the methods I discussed above, if you not very knowledgeable code-wise, so it’s easiest for you simply to go with the excellent plugin, or contact the MangoWP team to help you with this.
Do you think Adding an Author Box is important for you? Which of these methods/plugins are you gonna go with? Comment your choice below.