
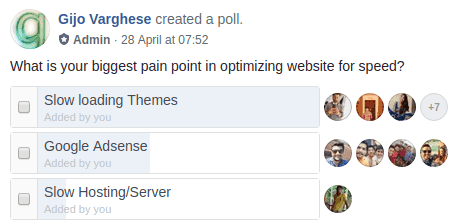
In quest of WordPress speed, I recently ran a poll in our Facebook Group.
Here are the results:

Choosing a fast loading WordPress theme is tricky and hard. Most of them realize that their theme is slow only after they purchase and apply it to their site.
This guide will help you with choosing a theme right before the purchase!
How to Analyze a WordPress Theme?
Let’s analyze a sample theme – Gutentype.
If you’re using ThemeForest, you’ll need to get the demo URL of the theme by going to ThemeForest -> Live Preview -> Remove Frame. Some themes might have several demos, select one.
For our sample theme Gutentype, the demo URL is https://gutentype.ancorathemes.com/.
CSS & JavaScript Size (Most Important)
Most of the themes are bloated with features, hence there will be a ton of CSS and JavaScript. Measuring CSS & JavaScript size is one of the key factors in choosing a fast loading WordPress theme. Rest of them can be optimized via some plugins/tools.
There are several tools like GTmetix, Pingdom, Google PageSpeed Insights to analyze. The tool that I recommend to analyze theme is https://www.webpagetest.org/. It allows you to analyze a site by blocking third-party scripts.
How to Check CSS & JS size?
Goto https://www.webpagetest.org/
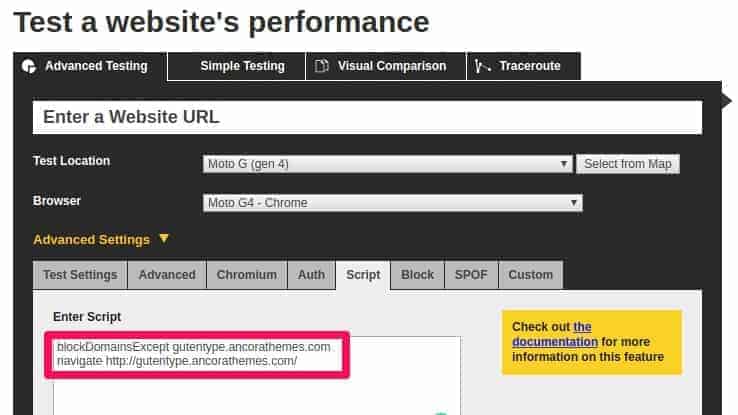
Under the Script section, paste the following code according to your theme and click ‘START TEST’.
blockDomainsExcept gutentype.ancorathemes.com
navigate https://gutentype.ancorathemes.com/
blockDomainsExcept is the list of domains that are only allowed, in our case domain of the demo site. navigate is the URL which needs to be tested, demo theme URL.

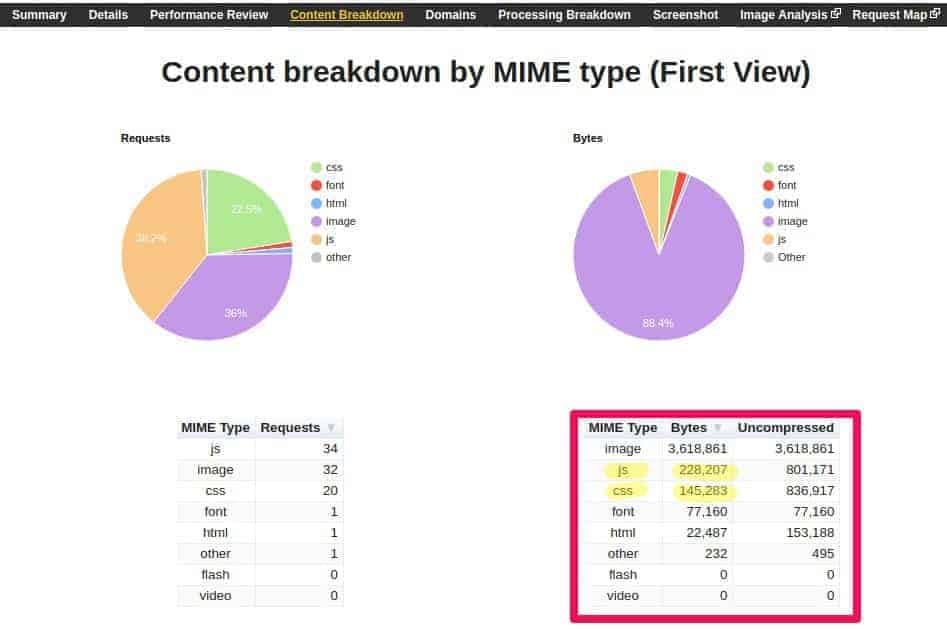
Once the result is ready, go to ‘Content Breakdown’ section. You’ll see something like this:

The key factor you’ve to look into is the Bytes of CSS and JS. The lower the number, the faster the theme! Ideally, both should be under 100KB. If its’ more than 200KB, then definitely it’s bloated and will make your site slow.
1000 Bytes = 1 KiloByte (KB)
Responsive Images using SRCSET
Check if your theme has srcset!
One of the key factors that affect load time in the size of images. When you upload an image of width 1000px. It’s good for desktop, but for mobile with 300px, that’s a large image. With srcsrc you can specify a resized image based on the device-width.
Normal images in HTML:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">Images with SRCSET:
<img srcset="elva-fairy-320w.jpg 320w,
elva-fairy-480w.jpg 480w,
elva-fairy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
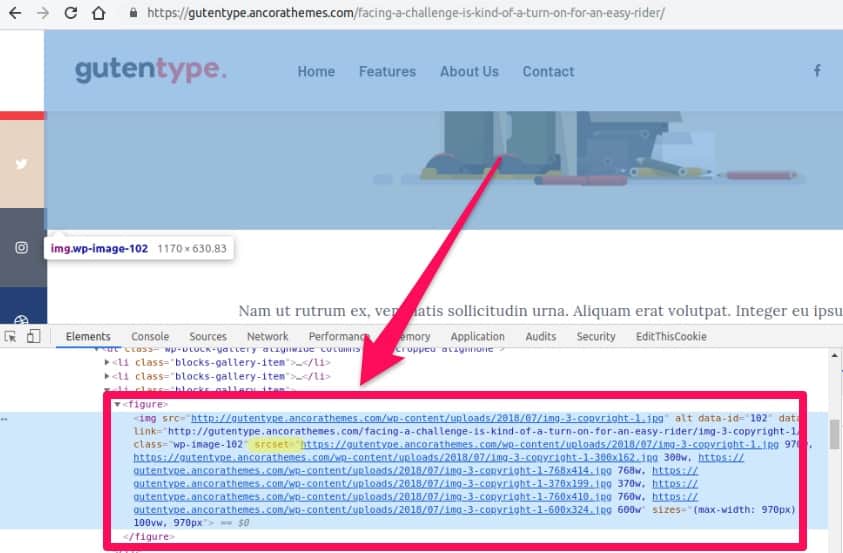
src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">How to Check SRCSET?
In the demo theme, simply right-click on any image and select ‘Inspect Element’:

Note: Compressing images is different from responsive images
In case you already bought the theme, but you need responsive images to use ShortPixel Adaptive images or a CDN with image resize support.
No. of DOM Elements
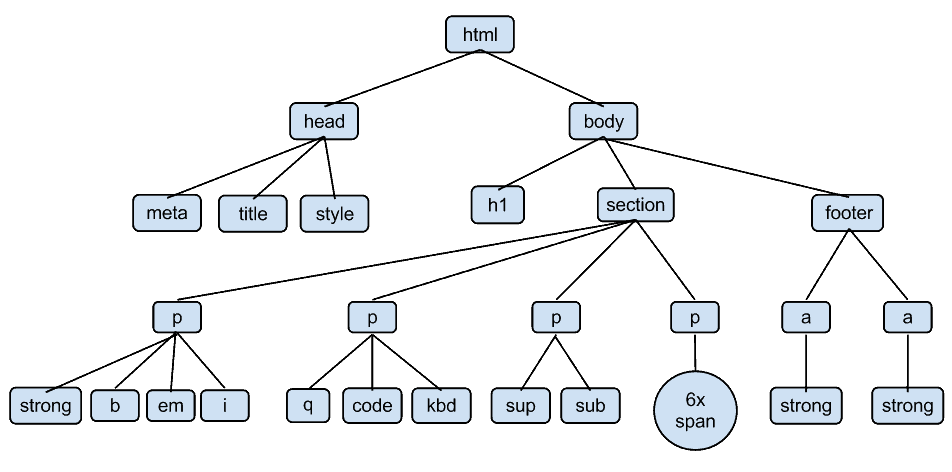
Document Object Model, in simple words it’s a tree made from the HTML code.

The number of ‘branches’ and ‘leaves’ in the tree are the DOM elements. JavaScript and CSS work using this DOM tree. The higher the number of DOM elements, slow your render time.
A poorly coded WordPress theme might have too many elements. So it’s always good to analyze the number of DOM elements in a theme.
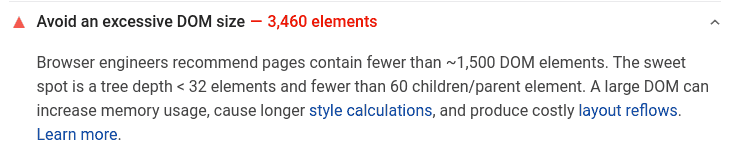
Google recommends having the number of DOM elements below 1,500.
Keep in mind that adding too many features/widgets also results in increased DOM elements. Some themes use the home page to showcase all their features. So it’s good to test a page other than the home page
How to Check Dom Elements?
Go to https://developers.google.com/speed/pagespeed/insights/ and enter the demo theme URL. After analyzing check if error “Avoid an excessive DOM size” is visible.

Why you should Ignore ‘Scores’?
Tools like GTmetrix, Pingdom, Google PageSpeed Insights are great tools to analyze a theme. However, you should not consider their scores or grades. These scores are highly depended on the no. of images, it’s size, server response time, server settings, use of CDN etc (which are theme independent).
Some Tips on Choosing Theme
Avoid ‘multi-Purpose’ Themes
Unless you have a specific need, avoid multi-purpose themes. One solution won’t fit for all. Multi-purpose themes are usually bloated with tons of features. They’ll usually make your site slow.
Choose a theme that is built for your purpose. Like themes that are specifically designed for blog, woocommerce, landing pages, forums etc.
Choose a Theme That Needs Less Plugins
With WordPress plugins you can get any feature you want, it doesn’t matter which theme you use. But be aware that these plugins may inject another set of bloated CSS files. So it’s better to find a theme that has most of the features you need.
Take an example, when I searched for a theme for my blog (this one), I made sure that my theme supports AMP, social sharing buttons, related posts, slider, table of contents, subscription boxes, etc. If your theme has them inbuilt, they must be re-using CSS classes and very well optimized.
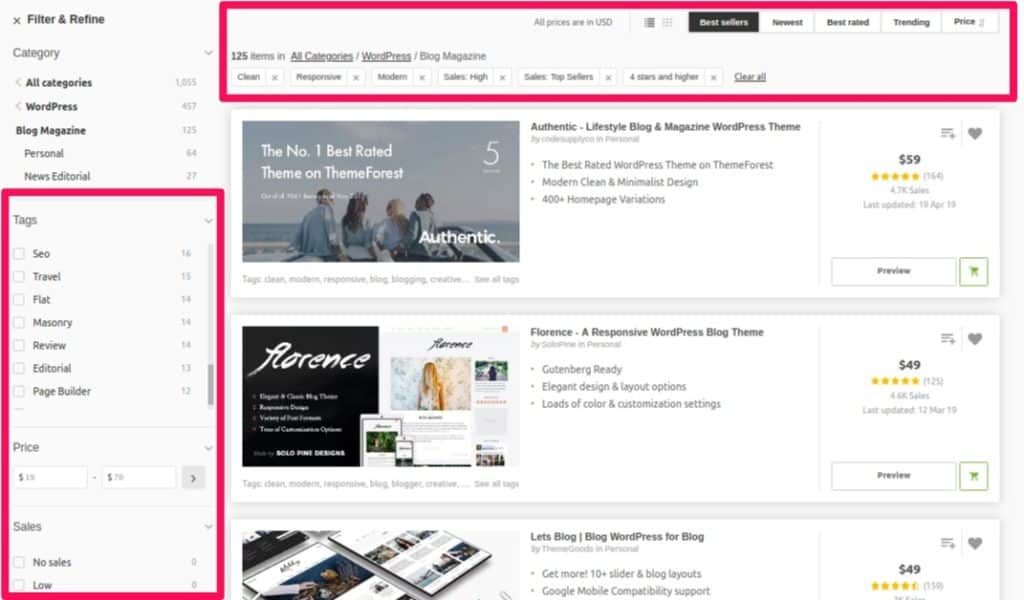
Use Filters Effectively
ThemeForest comes with handy filters. Use them effectively to find good themes. Here is I what I usually use:

Tags: Responsive, Modern, Clean
Sales: High, Top Sellers
Rating: 4 stars and higher

Check for Last Updated Date and Reviews
Keep an eye on the Last Updated date. Properly optimized themes will have it updated within last 60 days.
Also check out the no. of sales, comments, and reviews. It will give you an overview of the theme’s quality.

Conclusion
The theme certainly affects the loading time as well as render time. However, you should also be aware that the theme is just one factor in loading time. A good theme with tons of large images, low-performance servers can also slow down your site.
Comment below if you’ve any queries or feedback.
@wpspeedmatters.com