
When it comes to WordPress development, there are a number of ways you can spy on other websites in order to gain a competitive edge. Today, I’d like to focus on how you can find out which WordPress themes and plugins others are using and how you’ll be able to benefit from having this information.
Just keep in mind that this isn’t spying for the purposes of being lazy and copying someone else’s work. This is spying for the sake of making your website better. In the end, this really isn’t any different than when you look at other websites for inspiration or use workflow shortcuts like CSS snippets or JavaScript libraries from other developers.
In essence, you’re simply taking a peek at the tools others use to create those killer outcomes. Then, of course, you’re going to use them to propel your WordPress site far past the competition. As Sun Tzu wrote in The Art of War:
“Hence it is only the enlightened ruler and the wise general who will use the highest intelligence of the army for purposes of spying, and thereby they achieve great results. Spies are a most important element in war, because on them depends an army’s ability to move.”
So, if you want your WordPress site to make big moves this year, start by looking at competitors’ WordPress themes and plugins
What You Can Do with Competitors’ WordPress Themes and Plugins
Spying on the competition or on other websites and businesses is nothing new. It’s a great way to discover new trends while also providing yourself with an extra nudge to be bigger/better/faster/smarter/more creative than the competition.
Surprisingly, there are some other benefits that come from scoping out other websites’ WordPress themes and plugins:
Easing the Early Overwhelm of WordPress Development
When you’re new to web development, there is a wealth of information available to help you get started. You read blogs, listen to podcasts, subscribe to newsletters, but there are often a lot of recommendations posed in each roundup which can become quickly overwhelming if you’re still trying to find your footing.
Obviously, I’m not saying you should stop educating yourself with this content. However, if you want to ease the overwhelm that can come from realizing there are anywhere from 5 to 15 security plugins that experts recommend you use, you can check the list of plugins from other websites. This will serve as assurance that you’ve picked one that works well for others, at least until you’re comfortable enough exploring other options and deciding for yourself.
Finding the Source of Your Inspiration
Let’s say you happen upon a site or a client sends one your way and you think, “That’s really cool. I’d love to learn how to do that.”
Before you start digging through your JavaScript or CSS tutorials though, you can first check to see if a plugin or maybe even a theme was behind the feature. It might be as simple as installing a plugin to “master” the inspiring trend you want to get a handle on.
Uncovering a Solution You Weren’t Aware Of
Developing websites can be frustrating sometimes. For example, you might want to add a certain kind of functionality to your WordPress site but have struggled with coding it in a way that effectively executes your vision. You were feeling at a loss, ready to go back to the client and tell them it can’t be done, but then you discovered that another website was able to make it work.
You never know. You may find that the plugin which unlocked the feature was one you had been aware of before, but had no idea it was capable of achieving that sort of functionality in the first place.
Discovering That New Plugins or Themes Are Actually Good
I’m not trying to say that new WordPress plugins or themes aren’t good. It’s just that… well, how can you trust a plugin or theme that’s brand new to the repository or marketplace if there aren’t enough customer ratings to validate its quality?
Sure, if it’s released by a developer you know and trust, that would be one way in which you might consider installing a brand new plugin. But what if you don’t know the developer? What if, instead, you discover that a website you trust, built by a fellow web developer you trust, uses that new plugin on their site? That might be enough to convince you to test the waters with it as well.
Figuring out the Nuts and Bolts of a New Trend
Let’s suppose you’ve just read an article discussing upcoming web design trends and you’re excited to give one of them a try. If the writer of the article was kind enough to give you actual live examples of websites that utilize this trend, you could inspect those sites to see if there’s something special about their WordPress themes or plugins that helped them achieve that new style.
Learning What Not to Do
Of course, you can also use this new-found ability to spy on other websites’ plugins and themes to do the opposite: to figure out what’s making a website look terrible or perform horrifically. So, if you should encounter a website that clearly has something wrong with it and you want to make sure you avoid that in your own work, you can use a quick peek behind the scenes to do that.
Using the Data to Beat the Competition
If you know enough about how a WordPress theme or plugin works, you could most definitely use that data to your advantage.
For example, let’s say that a direct competitor to your website uses a free WordPress theme with a 3.8 rating and has most of their functionality powered by Jetpack. While there’s absolutely nothing wrong with relying on these free tools, having this knowledge now puts you in a position where you can make smarter web development choices that influence visitors to choose the site you’re designing over others.
Since you know Jetpack is a cumbersome plugin, you could focus on improving your site’s speed and performance. You could do this by investing in a high-quality and lightweight WordPress theme, adding a CDN, and installing a top-rated caching plugin like Hummingbird to ensure users get a faster and more convenient experience than the slower competitor site.
How to Spy on Competitors’ WordPress Themes and Plugins
Of course, the only way to know exactly which WordPress themes or plugins a website is using is to review their wp-content folder (or to get in touch with the developer and see if they’ll talk shop). Most websites will go to great lengths to hide that information, however, so that information is typically not available.
Nevertheless, there are a number of ways you can take a look behind the curtain to see if you can get some sense of what they’re using. You might not be able to crack the whole thing wide open, but you’ll get enough information using the following methods and tools:
1. Check the Source Code
For the most part, you’re not going to find WordPress theme information in the footer of a website anymore. That said, just because the information was stripped out of the front-end design doesn’t mean you can’t find it in the code.
When you’re curious about what’s going on behind a website, you can poke around using the Inspect browser option:
Let’s use the Jane Goodall website as an example. Right click anywhere on the website, and then select “Inspect”.

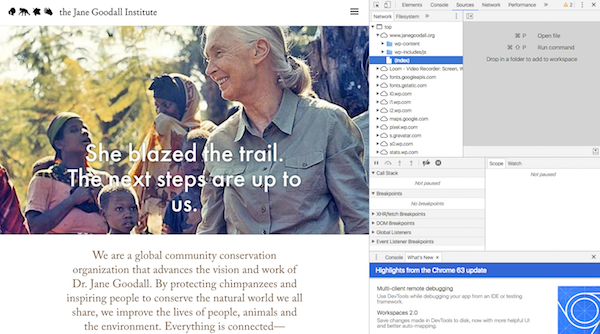
In the console that appears on the right side of your browser, select the “Sources” tab.

If a website was made with WordPress and has some of its wp-content folder files available to the public, you’ll find them here.

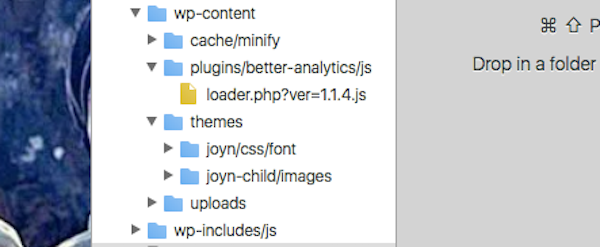
There usually isn’t a whole lot of information that will be revealed here, but this particular inspection does reveal two things:
- The website uses the Better Google Analytics plugin.
- The design was made with the JOYN multi-purpose theme.
Again, it’s not a lot, but it’s a good place to start if you’re reviewing a site with a client in real-time and want to do a quick check inside.
2. Use BuiltWith
BuiltWith was a tool I discovered when I started encountering redesign requests at my old job. We’d meet with the prospective client, ask them about their website to get a sense of what we were working with, and many of them had no clue if they were even using WordPress.
So, before any meeting with a potential client, we’d use BuiltWith to do a little digging. In addition to revealing whether or not a site is on WordPress and which themes or plugins it uses, you can find out hosting and server information, frameworks and libraries being used, as well as information on advertising and analytics.
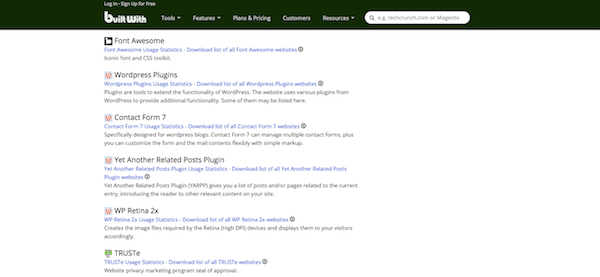
To give you a glimpse of how this tool works, I used Mark Rothko’s website. Here is what BuiltWith revealed (at least part of it anyway):

While I was unable to find information on the WordPress theme, I did find this list of plugins, widgets, and other integrations on his site. This information would be incredibly helpful whether you’re using it to analyze a prospective client’s site or to spy on the competition.
3. Use WPThemeDetector
Despite the name of this tool, WPThemeDetector allows you to dig into the WordPress plugins for a website as well. So, if you’d like to skip all the extraneous technical details you’d get from a tool like BuiltWith and want more detailed insights than you might be able to extract from the source code, you can use this tool.
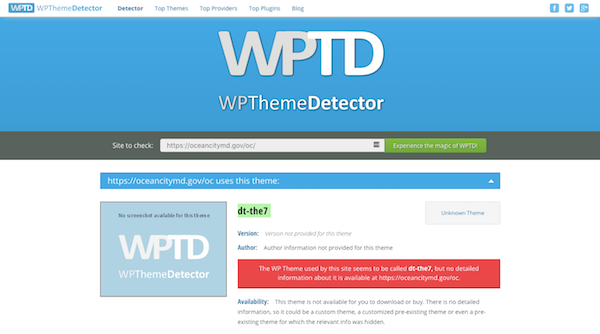
For this example, I used the Ocean City, Maryland website. Here is what I found regarding the theme:

Although the tool failed to identify the theme (probably because they renamed the file from the original source .zip), a quick Google search revealed that The7 WordPress theme is likely what they used.
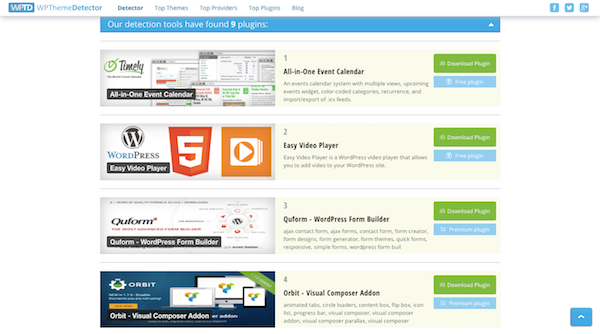
Further down the page, WPThemeDetector provides a list of detected WordPress plugins:

This feature is actually really nice as it gives you the ability to learn a little bit more about each plugin and go directly to the purchase/download page if you’re interested in using any of them for your own purposes.
Wrapping Up
Spying on the competition isn’t just for marketers, salespeople, or UX researchers. As WordPress developers and designers, you can use information about other websites’ WordPress themes and plugins to your advantage. The best part about this is that it’s really easy to do, too. It takes very little time to gather the research from the competition and, with your inherent knowledge of WordPress, very little time to determine what to do with it.
Do you think this WordPress theme and plugin check would be helpful in every project you work on or just with inherited websites or rebranding requests?
@premium.wpmudev.org