
If you’re curious about WordPress speed like me, you must have heard the word “caching”. But “caching” / “cache” is a very generic term. In WordPress, there are 6 levels of caching
#1 Opcode Cache
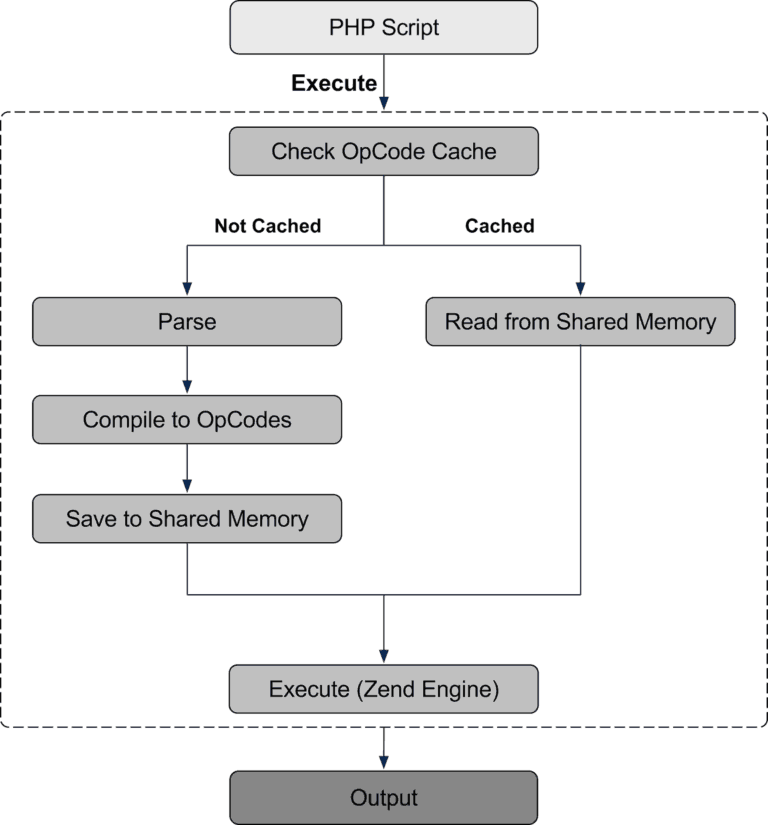
A PHP code is written in a human-readable form. But in order to a computer understand it, it must be converted to a machine code or bytecode. By default, on every request server needs to compile this into machine code
Opcode caching saves the converted bytecode in memory so that for subsequent requests this conversion is not needed
PHP v5.5 and above ships with Opcode caching bundled. Contact your hosting provider to confirm it

#2 Object Cache
MySQL is very resource-intensive. Every time you open a page/post in WordPress, it has to execute a minimum of 27 MySQL queries. 27 is the default queries count, it may be 50 or 100 depends on your theme and number of plugins installed. Each of these queries may take a few milliseconds depending on the size of SQL query and the data in your database
Most of the time, these SQL query results can be cached, either in disk or memory (RAM), called object caching. Thus we’re speeding up the queries by offloading the work from MySQL and also use fewer server resources
Redis and Memcached are two similar software which will cache these results in memory. The read and write speed of this software are far higher than databases like MySQL/MariaDB
#3 Full Page Cache
If you have a blog post or woocommerce product, the content doesn’t change often. So it’s ideal to generate an HTML version of that page instead of generating it from PHP for every request
This is what full page caching does. It generates full the page in HTML store it in the disk. Subsequent requests serve these HTML files directly
Cache plugins like WP Rocket and Swift Performance generate well-optimized pages from their servers and store it your server
#4 HTTP Accelerators
This is the next level of full-page caching. The generated pages in ‘full page caching’ are stored in hard-disk. Reading and writing from hard disks (even SSD) are slow when compared to reading that from In-memory (RAM)
As you have seen above, Redis and Memcached are really good at in-memory caching. However, Varnish is specifically designed for caching HTTP requests and provides many other features than Redis. FastCGI with Nginx can also be configured to achieve the same in-memory caching
#5 CDN
CDN (content delivery network) is a network of servers spread across the world. You can store a copy of your static files (css, js, images etc) in those servers. So next time when someone visits your site, the static files will be delivered from the nearest server of your CDN
If yours is mostly a static website, you can also cache HTML pages in CDN
#6 Browser Cache
While sending an HTTP response, you tell the browser whether to cache the response or not. Once it’s cached, for subsequent requests, the response will be taken from the browser cache. You can also tell the browser how long to cache the files
It’s a good idea to cache static files like CSS, JS, images, fonts in the browser since they’re not updated often
Which Type of Caching Should I Use?
Opcode caching is enabled by default by most of the good hosting companies. Browser caching and CDN caching is easy to implement and is advised for all kinds of websites
If your website doesn’t have many dynamic contents, then you should definitely implement full page caching. HTTP accelerators can also boost a lot of speed and handle high traffic in this case
But if your site has a lot of dynamic contents, full-page caching and HTTP accelerators caching won’t be possible on every page. So it’s highly recommended to cache queries using Object caching
Comment below if you’ve any queries or feedback. I read and reply back to each of them within 12 hours!