
Optimizing your site’s images is vital for keeping performance high without sacrificing quality. As such, it helps to have dedicated tools on hand to make the process easier and more effective – especially if you run an image-heavy site.
Fortunately, there are many methods available to “shrink” your image’s file size. For example, there are websites that let you run your images through their algorithm, WordPress plugins to handle the process automatically, and even image optimization servers for sites needing that extra level of “grunt.”
In this post, I’ll introduce a number of solutions to consider. However, before this, let me give you a primer on image optimization in general!
Image optimization: What it is and why you need it
First, let’s talk about optimization as a “high-level” concept. To put it simply, every file takes up a certain amount of space. Some, such as JavaScript or CSS files, are literally “byte-sized” most of the time. However, the more information a file includes, the larger its file size becomes.
Images are no different. For high-resolution examples with a lot of detail and color, you can find files in the tens of megabytes (MB). However, unoptimized images usually weigh in at roughly 500KB to 1MB.
You may think this is acceptable, but it’s actually a hefty size for a website to process. While I won’t get into the full technical details here, the larger the files on your page, the longer it will take to load. You’ll likely have many images on a website, meaning the page size will quickly rise, as will the load times.
To combat this, image optimization enables you to reduce the file size of your images without affecting their appearance. There are a plethora of ways to do this, and I’ll discuss them later. For now, let’s discuss why this is so important in the first place.
Why image optimization is necessary
On the surface, image optimization is simply a solution for making images load quicker. However, digging deeper, it becomes clear that this technique is central to the traffic a site obtains, Conversion Rate Optimization (CRO), Search Engine Optimization (SEO), and much more.
This is simply due to User Experience (UX), as users don’t want to wait for websites to load. In addition, the proliferation of mobile browsing means web pages need to be as lean as possible to give users a solid experience no matter what device they’re using.
As such, a page full of unoptimized images will require an unnecessarily long loading time. Therefore, reducing your image’s file sizes has a major impact on your site’s bounce rate and potential conversions. With that in mind, let’s discuss how to actually optimize your images.
How to optimize your images
Most images start as huge files. For example, photos taken with a camera could be around 40MB per image file. This is obviously far too big.
Most images go through a conversion process using an app such as Lightroom or Photoshop. This can bring a file size down significantly – let’s say around 5MB – but not enough to use on a website.
At this point, you’ll need to optimize a file using a number of methods. The most common ones are:
- A dedicated website, which requires you to upload the images, then download them once optimized.
- Plugins – usually through your Content Management System (CMS), although Photoshop and Lightroom can also use their own plugin formats.
- Image optimization servers that process potentially thousands of images without using your site’s resources.
To touch on this last option a bit more, image optimization carried out on a website (for example by using a WordPress plugin), will sometimes use your server’s resources. If you’re compressing several large images with a solution using your own resources, this could cause lags and other delays, which defeats the whole purpose of optimization.
In comparison, a dedicated server is employed with the sole job of optimizing your images. The main upside is that you can essentially leave it to do its thing while paying a flat fee to optimize as many images as you can throw at it.
4 image optimization tools for your WordPress website
To round off this piece, let’s look at four different solutions for optimizing your images.
- TinyPNG
- ImageOptim
- Imagify
- ShortPixel
#1 TinyPNG

TinyPNG has been a stalwart when it comes to image optimization and is a popular choice for reducing your image’s file size. While the name specifically references only one file type (PNGs), it’s actually capable of processing several different image types.
Using the website is simple. You drag images onto the interface, the algorithm works its magic, after which you can download your newly optimized image. What’s more, you’ll see exactly how much smaller your new file is compared to the original.
While the website is arguably the main draw, there’s also a WordPress plugin available, along with a Photoshop plugin. However, compared to other solutions on this list, the premium plan is rather “stingy.”
In addition, you’re restricted to a maximum of 5 MB per unoptimized image. This isn’t going to be an issue most of the time, but it can cause you a headache when you try to optimize very large images. In these situations, you may need to turn to a dedicated app.
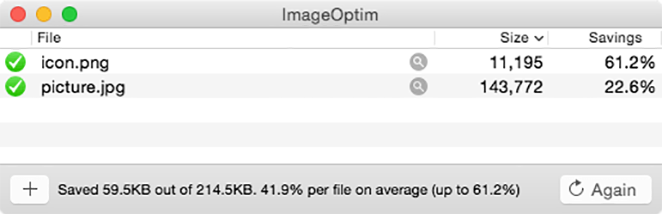
#2 ImageOptim

You may not want to rely solely on an online solution for optimizing images, for which an offline app will be ideal. If you’re using macOS, ImageOptim is a solid solution for offline use. However, there are other similar tools for Windows and Linux machines.
This particular app is low-profile and works similarly to other solutions in that you drag the images onto the interface, then wait while it optimizes their file size. However, while I like this tool for stripping elements such as EXIF data from images, it’s reductive abilities are limited.
In a nutshell, I recommend using a dedicated app when you have an image that breaches the maximum file limit of your favorite optimization solution. Often, getting rid of superfluous data within the file is just enough to “take the edge off,” before making larger reductions using another tool.
#3 Imagify

If you work with a CMS such as WordPress, there are plenty of plugins available for the platform that can assist with image optimization. Imagify is one such option.
It essentially automates the entire optimization process, leaving you to go about your business without worrying whether images are affecting your site loading speeds. There are a wealth of options available for making sure images are reduced to your liking, and any images you add to your Media Library are optimized automatically.
While the base plugin is free, the number of images you can optimize is quite restrictive unless you opt for a premium plan. However, these are reasonably priced, meaning a near-complete solution is at your fingertips for little outlay.
#4 ShortPixel

I used the term “near-complete” in the last section, mainly because that particular plugin didn’t offer a full suite of solutions. For example, image-heavy sites will suffer the lags discussed earlier, which means a negative impact on your page loading times.
The solution is to find an option that lets you automate the process within WordPress, but also handle bulk optimizations without impacting your resources. Enter ShortPixel.
As far as perennial go-to plugins stand, ShortPixel is right up there. It offers automated optimization and incredibly reasonable premium plans. However, there’s one trick up its sleeve missing from other solutions – an option to use a dedicated server for image optimization.
This gives you all of the benefits of being a premium user while offering a physical server to bulk optimize practically any images you throw at it. What’s more, every image processed through ShortPixel is optimized in the cloud, so your site’s own resources are left untouched.
Conclusion
Image optimization is an important method of speeding up your site, and I’d argue it should be an automatic consideration. Fortunately, plenty of solutions exist to do just that. As such, there’s no excuse for not having small, yet still visually appealing images.
This post has offered a primer on image optimization and introduced four solutions to use. Let’s quickly recap them:
- TinyPNG. This popular website lets you quickly reduce file sizes using a simple online interface.
- ImageOptim. While it’s not the only app available, this is a solid (if complementary) choice for macOS.
- Imagify. This sleek-looking and reasonably priced WordPress plugin is suitable for all but the most demanding of sites.
- ShortPixel. I’d argue this is the most complete package, especially when you consider their dedicated image optimization servers.
Do you have any questions about image optimization? Let me know in the comments section below!