
With different blogging platforms like Medium, Ghost, and Squarespace continuously improving and growing, WordPress had to do something to improve their visual editor.
But, after introducing the Gutenberg editor, WordPress has taken a bold leap forward. It has completely changed the way we use WordPress.
While Gutenberg has been met with criticism regarding it’s roll out, don’t let that put you off trying it. It’s the future of WordPress.
If you’re still skeptical about Gutenberg, this post is for you. Below, I’ll show you 10 interesting Gutenberg features that will make you switch to Gutenberg right now.
How do I know this?
Well, I was on the fence of using Gutenberg, and after discovering these awesome hidden features, I made the switch with no hesitation.
So let’s check these features now.
Gutenberg features you may not know about
The features in this post are not about how the layout of the editor has changed and what’s new. It’s more about the hidden features that will make you say “that’s awesome!”.
And, the first one is really game-changing.
Feature #1: Copy and paste from Google Docs to WordPress
For anyone who doesn’t write directly on the WordPress editor, this feature will make you fall in love with Gutenberg.
The Gutenberg editor lets you directly copy and paste content from Google Docs to WordPress. Yes, including images.

This is really a big deal as the classic editor didn’t always paste all the contents copied from Google Docs.
This also works with Microsoft Word, Office 365, and Quip.
You can copy your content directly with no need for formatting it.
Feature #2: Drag & drop images from your computer folder
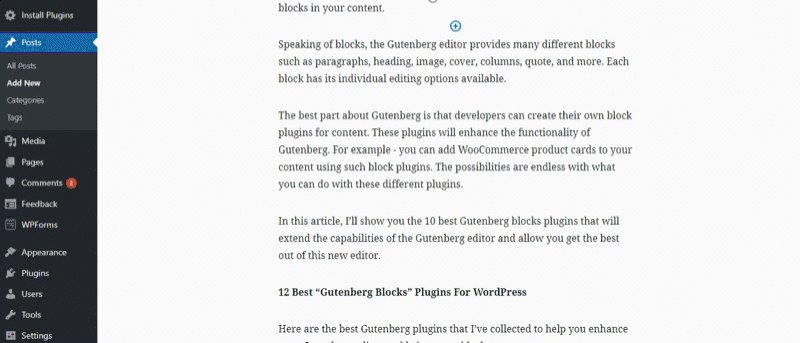
One really annoying and time-consuming thing in the classic editor is adding images. Even if you drag and drop an image in the editor, it will first open the media library pop-up to import the image. Then, you’ll have to click the ‘Add’ button to add the image to your content.
With Gutenberg, WordPress improved this and now it lets you directly drag and drop images from your computer to your editor.
See how easy it is:

This is a really helpful feature especially when you have to upload too many images in your content.
The Gutenberg editor really saves your time by letting you directly drag and drop images.
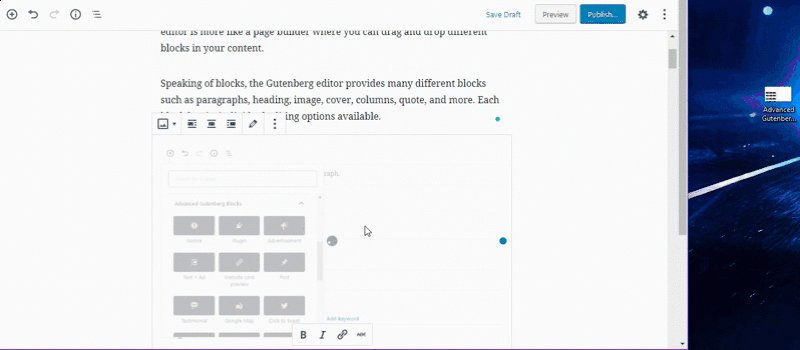
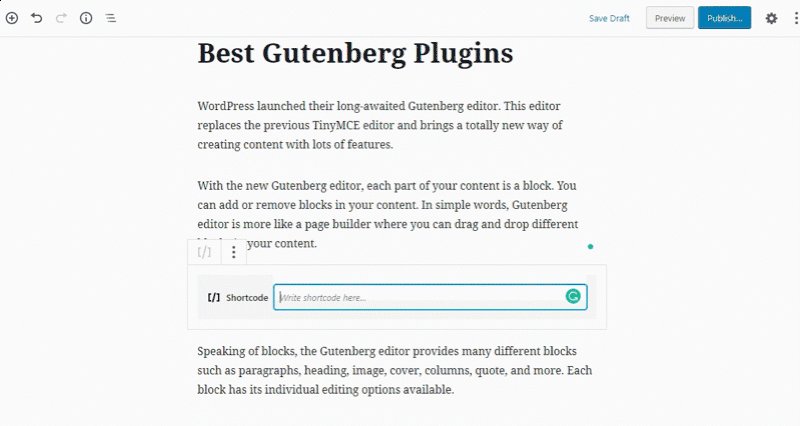
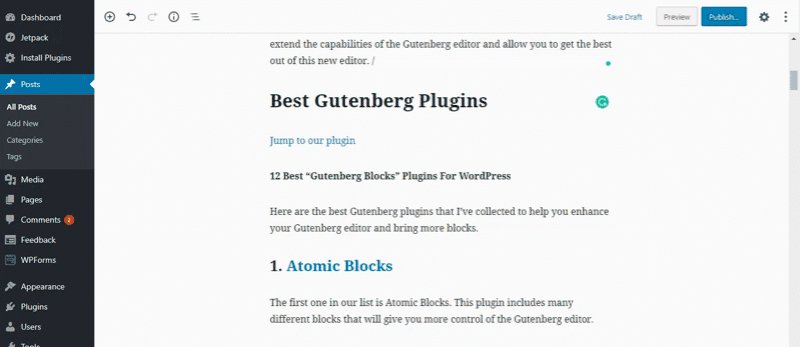
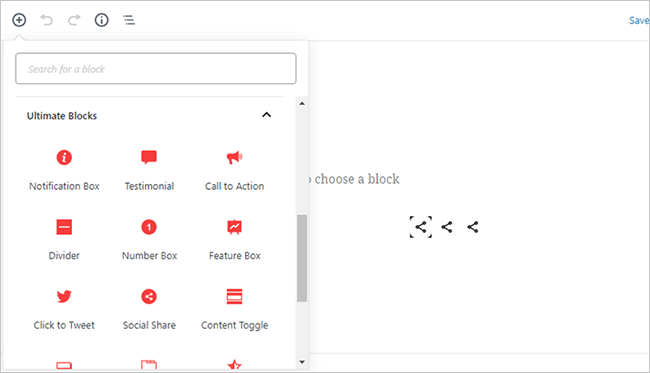
Feature #3: Slash command to add blocks
As you may know, the Gutenberg editor mainly revolves around blocks. Whether you want to add a heading or an image, you will need to add a block for that.
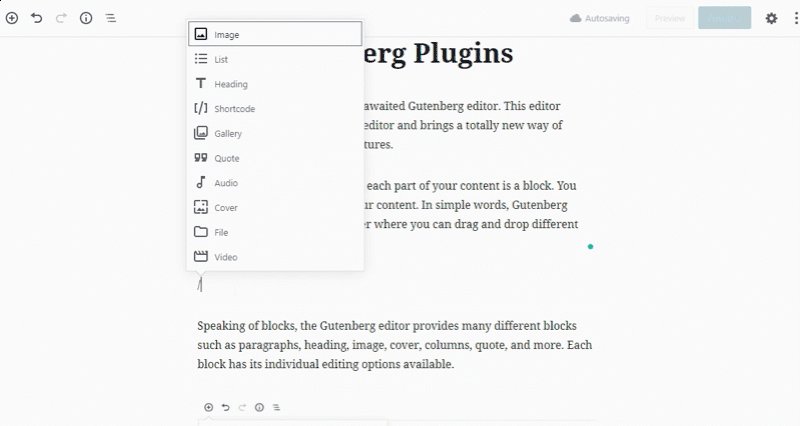
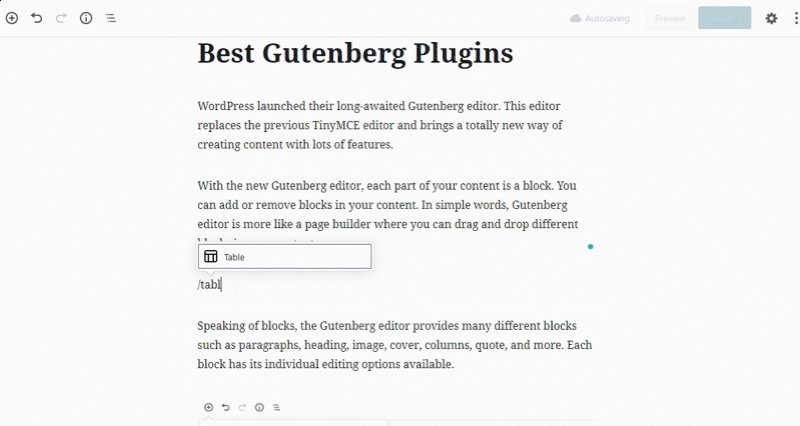
And to help you quickly add blocks, Gutenberg lets you use the slash command to add a block.
Here’s how it works:
You write the slash command and the editor shows you options to add blocks. You can also type the name of the block after the slash to find the block more easily.

This feature will help you a lot in adding blocks quickly without having to search blocks.
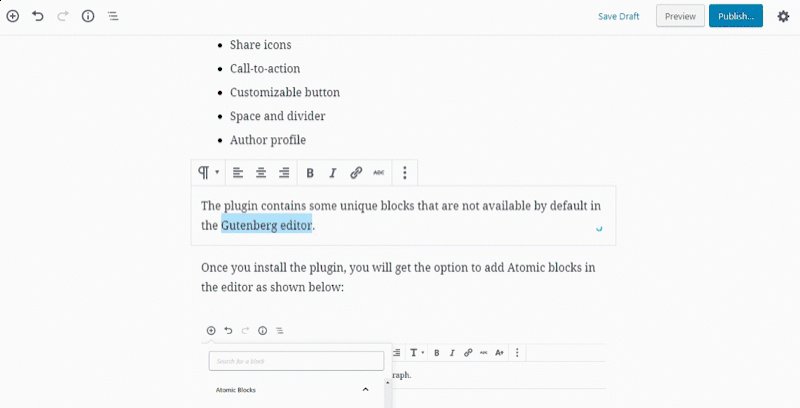
Feature #4: Add links by just pasting them
Want to add a link quickly?
Just paste it. Literally!

Gutenberg lets you add links to your content by just pasting it. Select the text to which you want to add your link and then paste it.
No need to click on the ‘Add link icon’ and then pasting it.
Gutenberg is all about saving your time and working hassle-free.
Feature #5: HTML anchor to create anchor links
Do you use a table of contents or jump links in your content? The classic editor doesn’t let you add jump links or a table of contents so you would have to rely on plugins that can achieve this.
But with Gutenberg, it’s a completely different story.
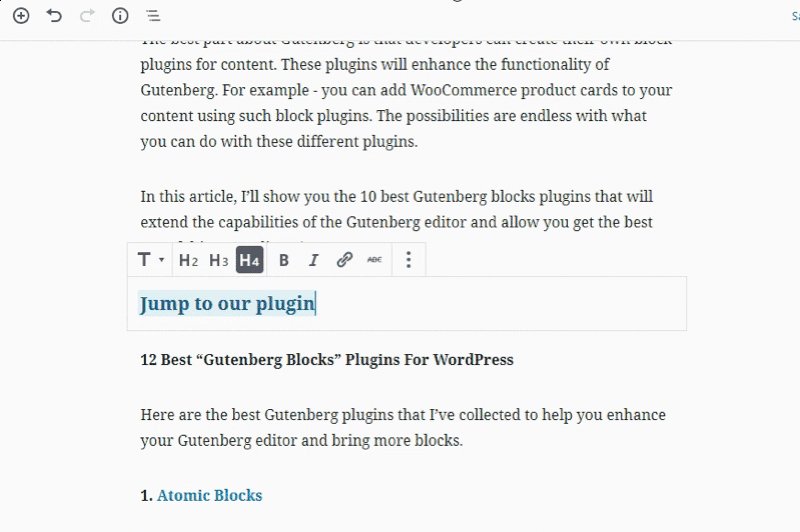
You can add an HTML anchor in Gutenberg to create anchor links. In other words, you can add jump links directly.
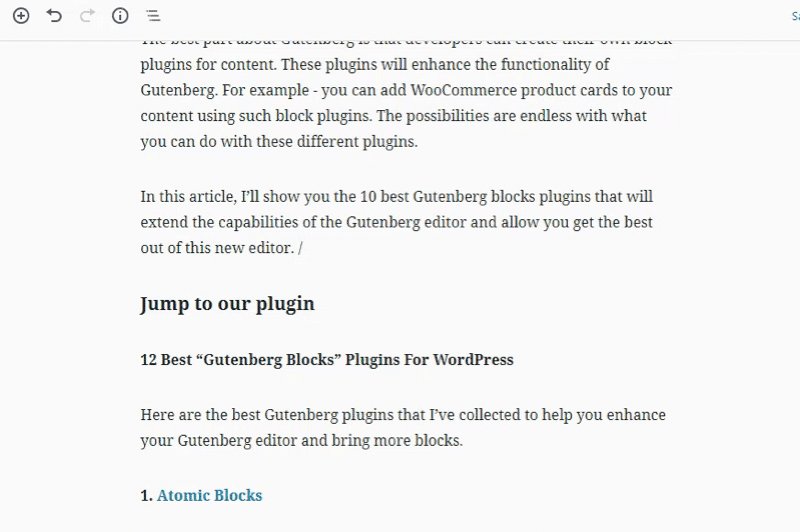
Here’s how you can do it:
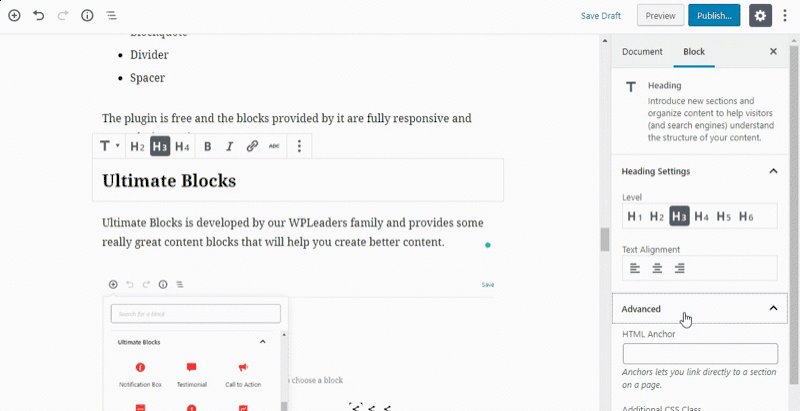
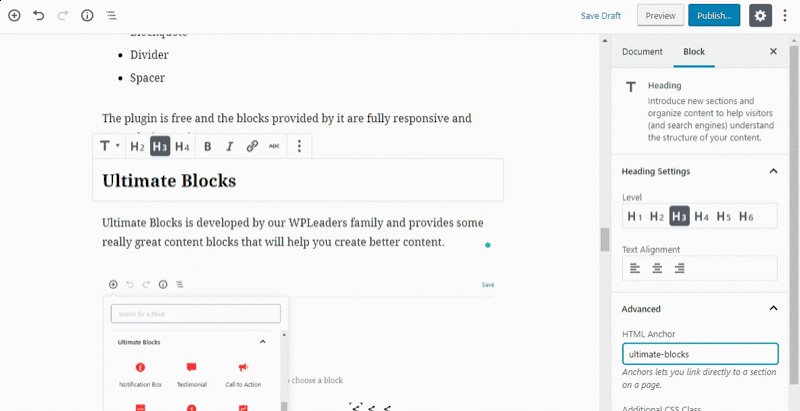
The first step is to add an anchor to your content. You can add anchors to your headers if you’re creating a table of contents.
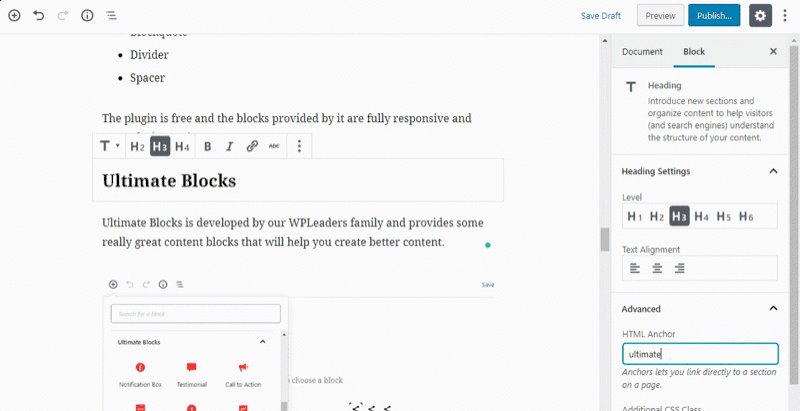
To add an anchor, click on a heading and in its block settings, you’ll find advanced settings. In the advanced settings, add your anchor text.

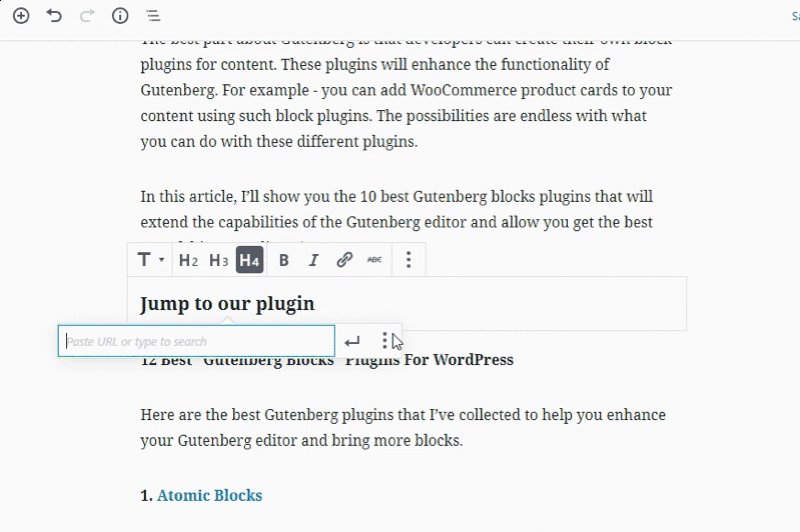
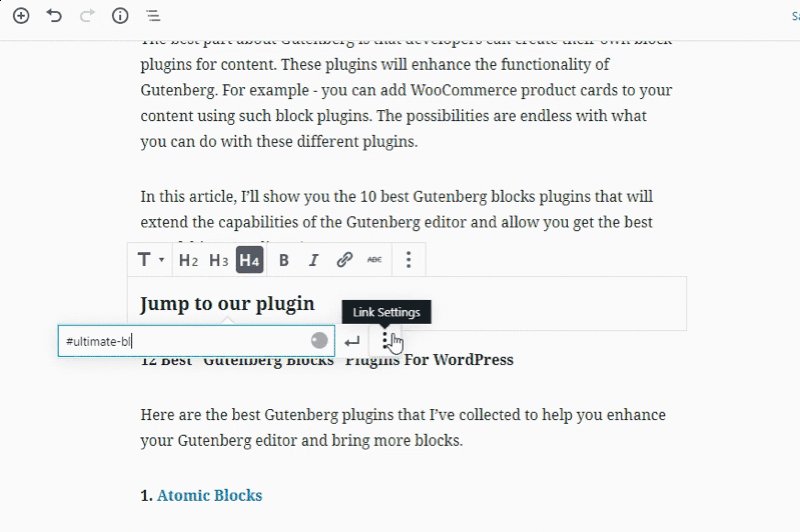
The next step is to add a link that will jump to the anchor text. To do this, add a link that has the same name as your HTML anchor text.
Here’s how:

And, that’s it.
This feature will help you a lot and let you add jump links or even create a table of contents in your posts and pages.
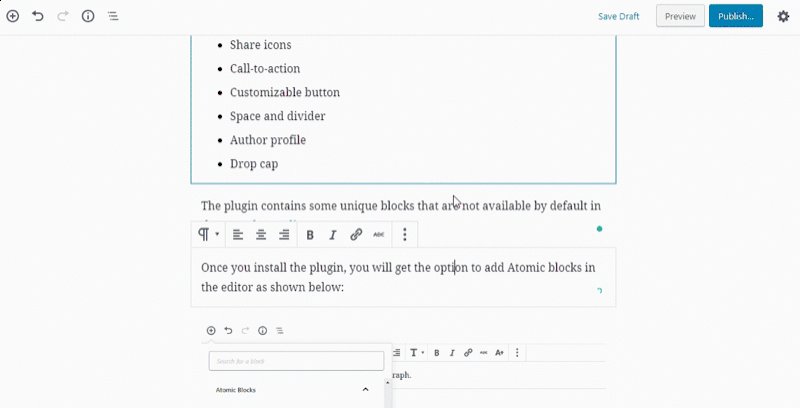
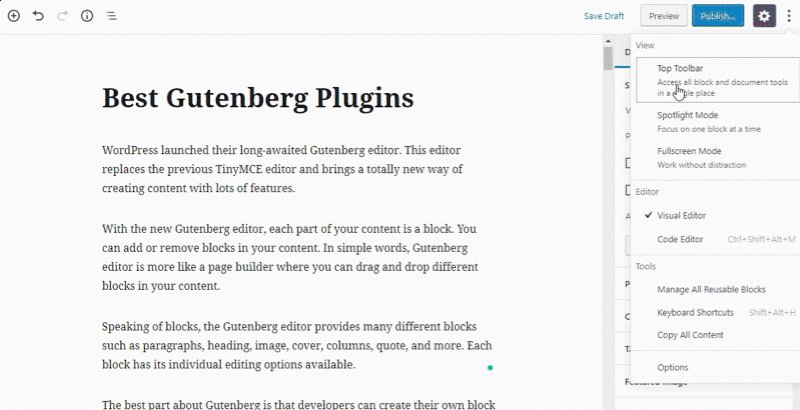
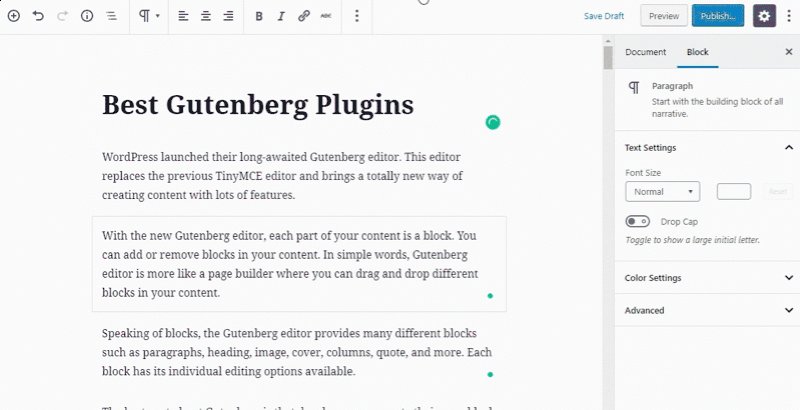
Feature #6: Top toolbar, spotlight mode, and fullscreen mode
WordPress also made sure that you have the best experience while using Gutenberg. This is evident by the inclusion of the top toolbar, spotlight mode, and fullscreen mode.
Let me explain each one:
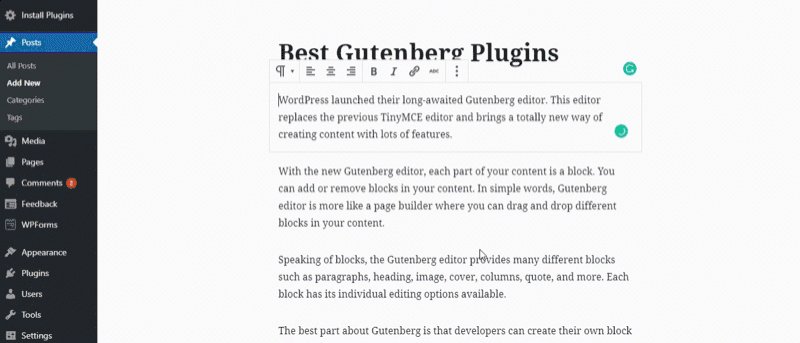
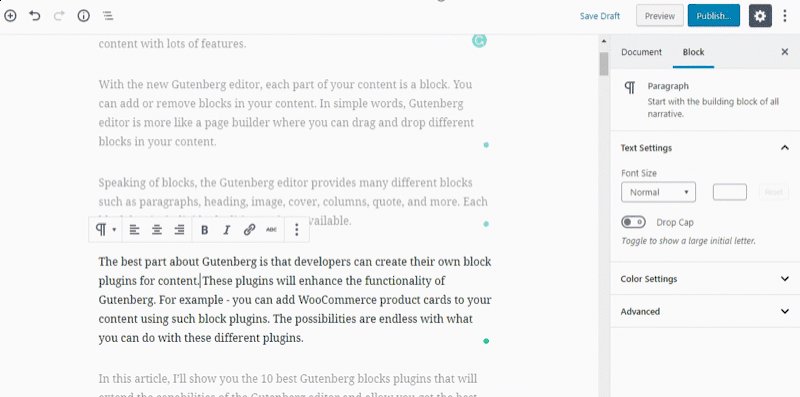
Top toolbar
Gutenberg editor highlights or shows a formatting toolbar whenever you hover over a block or section.
This can be annoying and you may just want a unified toolbar that doesn’t show a formatting toolbar for each block.
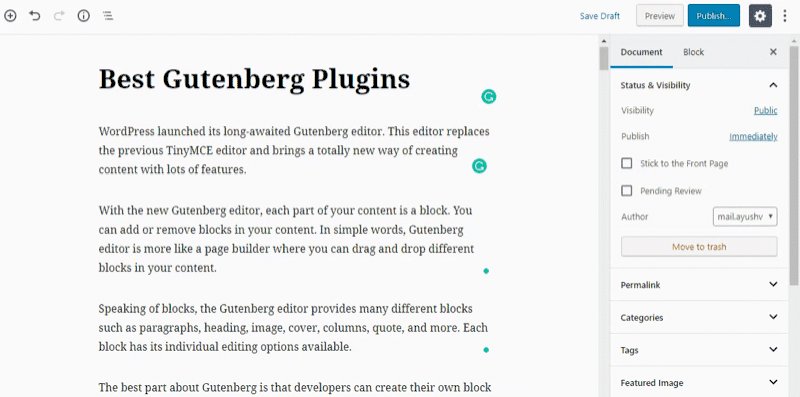
Well, you can do that in Gutenberg. With the top toolbar enabled, the toolbar will no longer be shown while hovering over any block.
Instead, to access the toolbar, you’ll have to click on a block and the toolbar will be visible at the top.

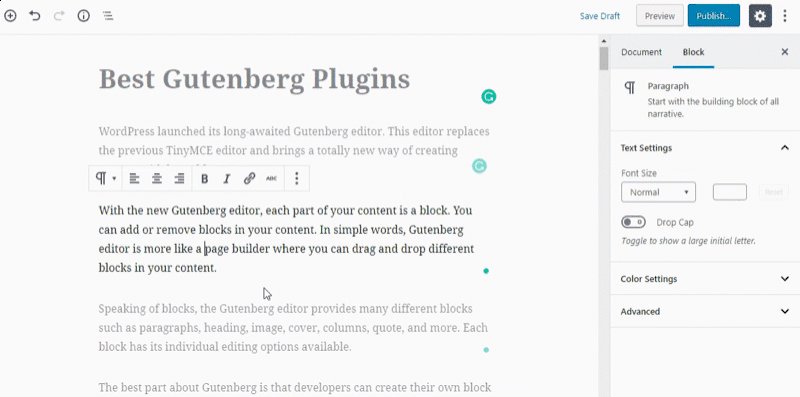
Spotlight mode
Want to write with no distractions?
You can get your creativity through the roof by enabling the spotlight mode. With this mode enabled, the editor will grey out all the blocks in the editor and only the block you’re editing will be visible properly.

This is helpful if you want to focus and write with no distractions. The spotlight mode can be switched off if you don’t want to use it anymore.
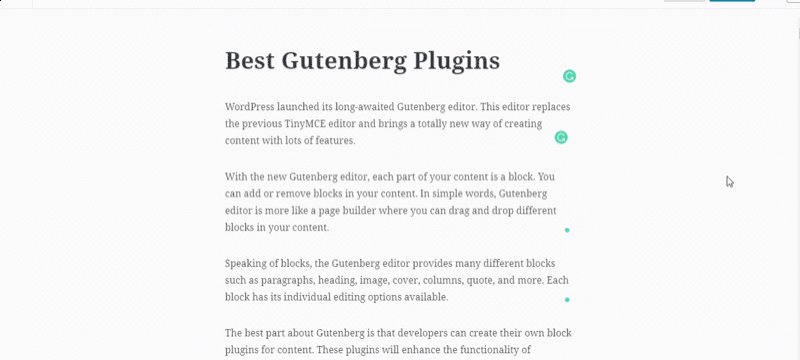
Fullscreen mode
The classic editor also has a fullscreen mode. So, as you may imagine, the Gutenberg editor has this feature too.
You can enable the fullscreen mode and it will remove the admin menu.

The fullscreen mode also helps you focus on the content and avoids distractions.
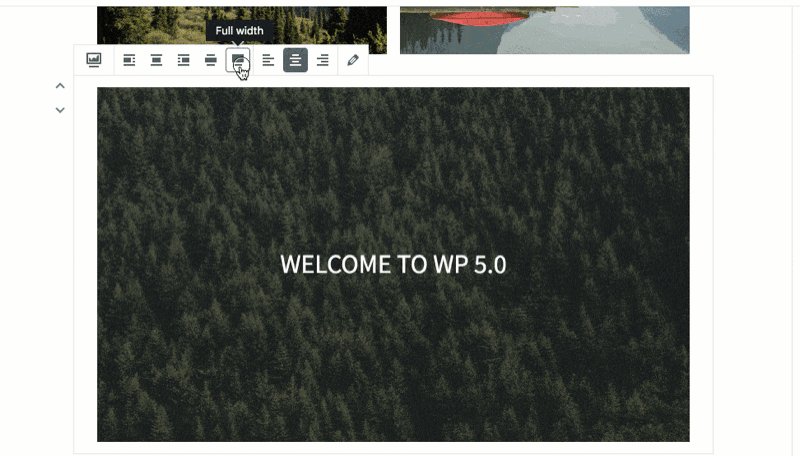
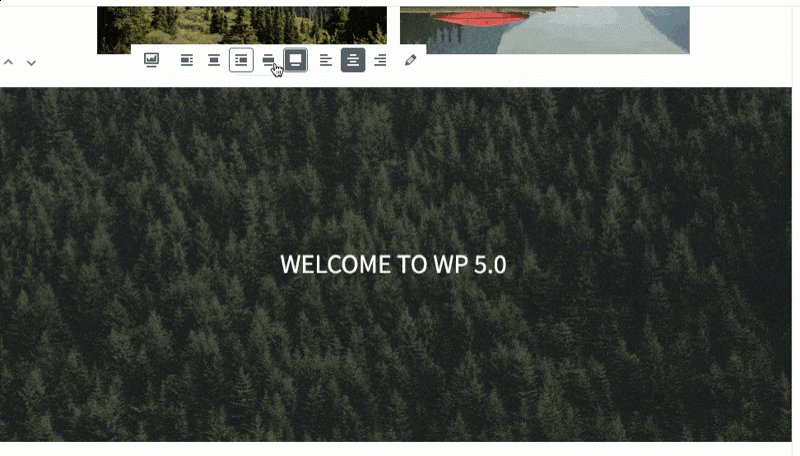
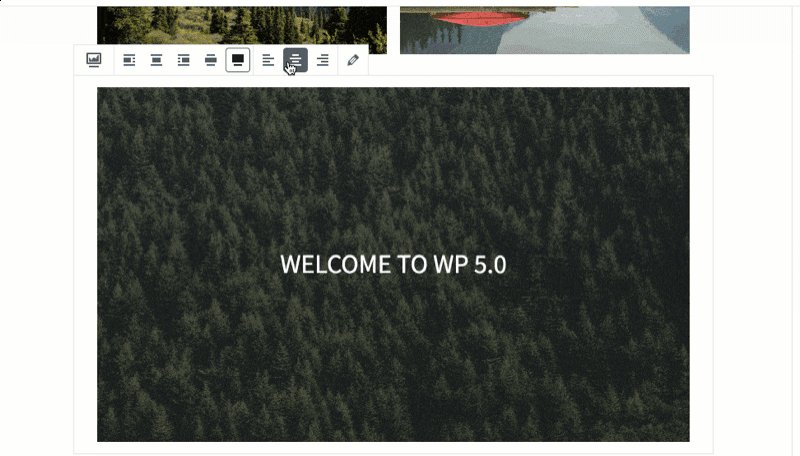
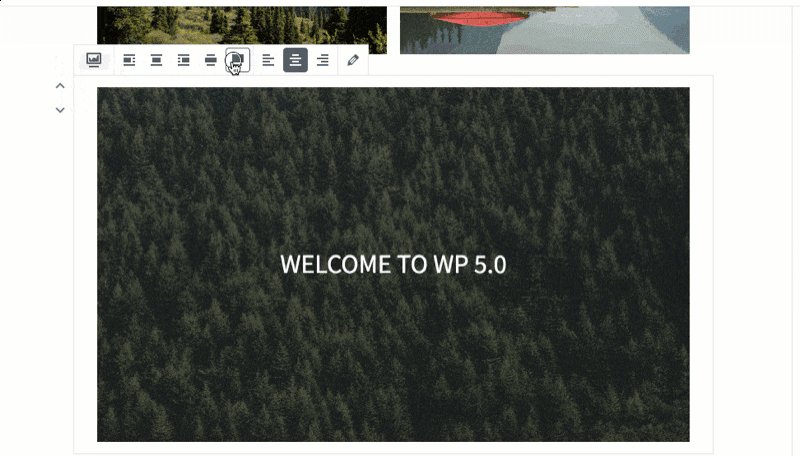
Feature #7: Make editor full width
This feature was missing in the classic editor and makes many WordPress users install page builder plugins.
But with Gutenberg, you can make the editor full width.
Some WordPress themes allow you to stretch some blocks to full width.

This feature helps you create attractive pages using Gutenberg.
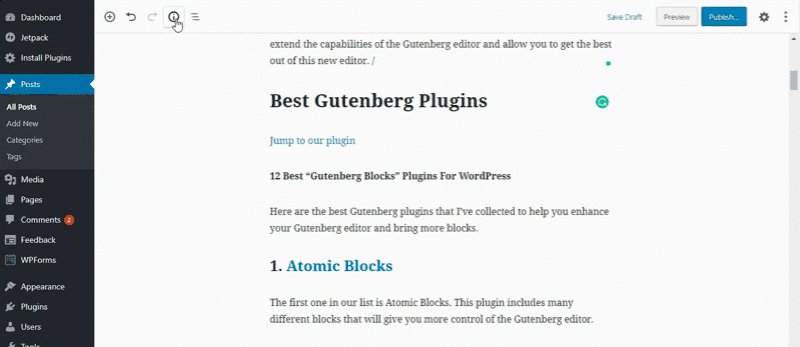
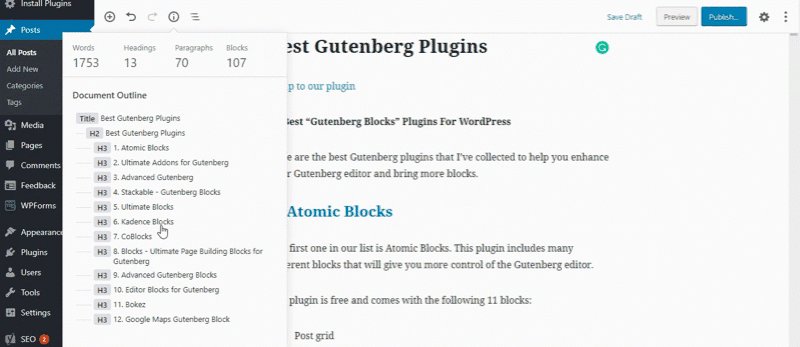
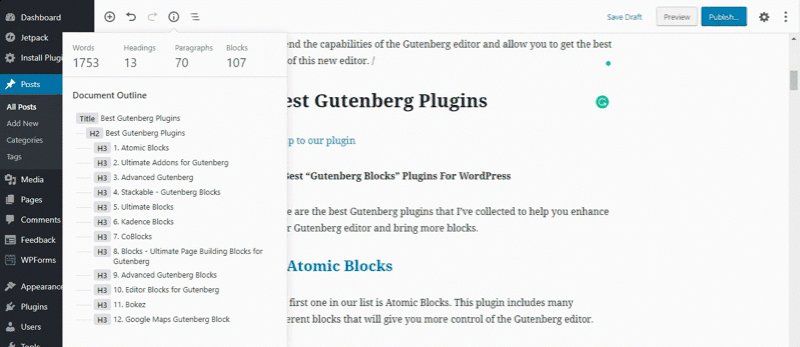
Feature #8: Document outline
I really loved this feature as it helps you get an overview of your content’s outline.
Apart from just the outline, it also shows the number of words in content, the number of headings, paragraphs, and blocks.

This is insanely awesome and really helpful for creating posts with proper headings.
Feature #9: Reusable blocks
If you’re loving these awesome Gutenberg features so far, then you’ll really love this one too.
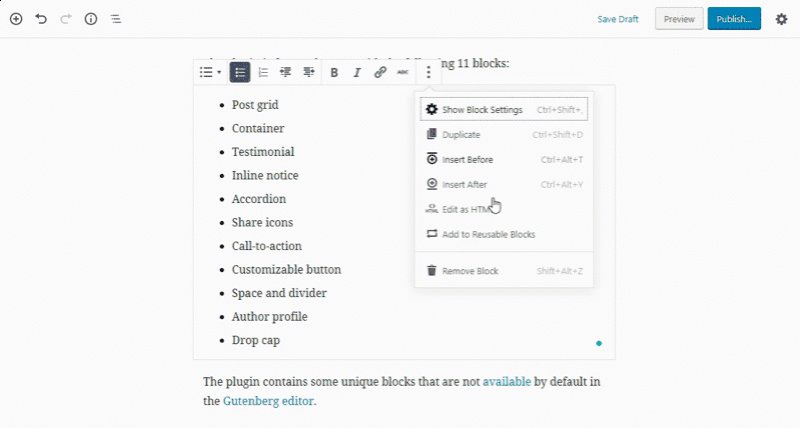
Gutenberg editor lets you create reusable blocks. So, if you’ve created an awesome block and want to use it later somewhere, you can save it.

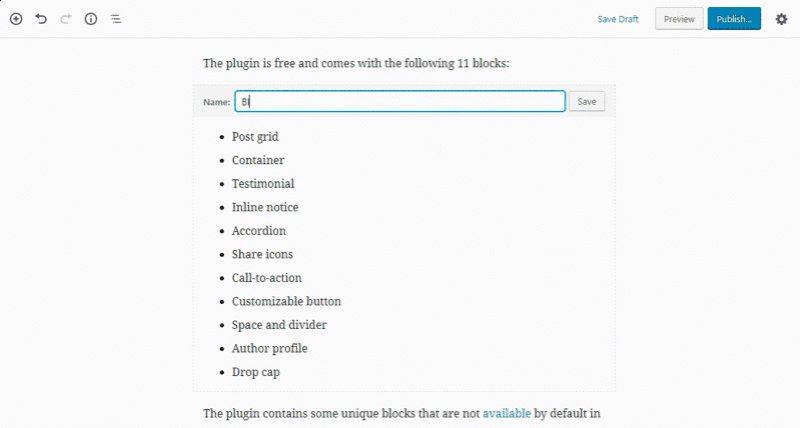
Once you give a name to your block and save it, you can use it in your future posts and pages. You can also convert your reusable block into a regular block.
This feature can come in handy when you want to add CTAs, table, or other similar blocks.
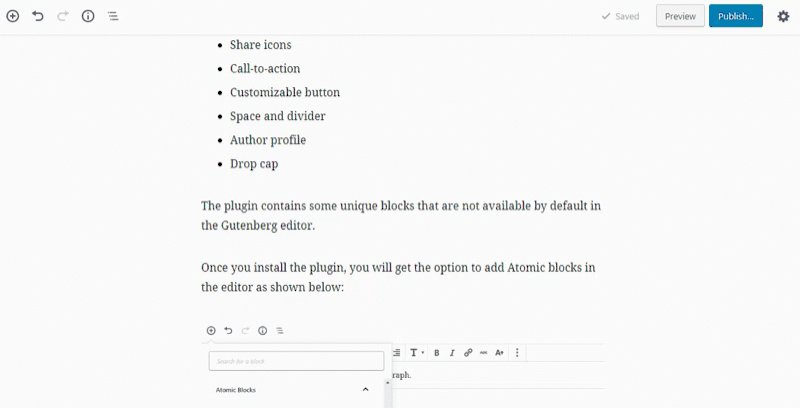
Feature #10: Extend the functionality by using Gutenberg plugins
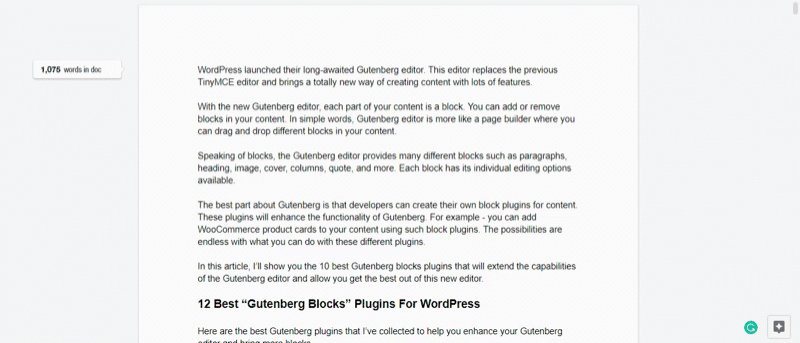
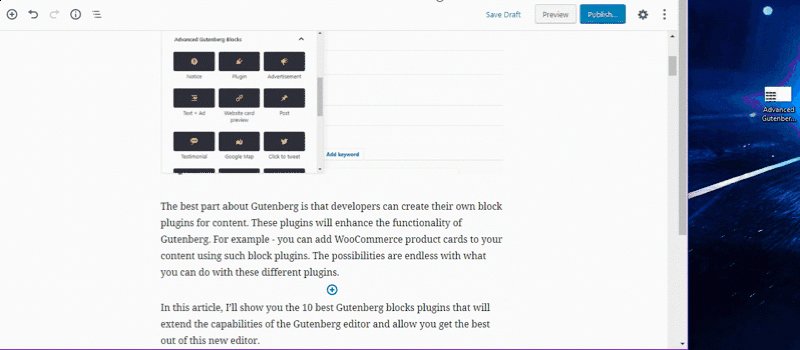
Lastly, with the introduction of Gutenberg, it helped developers to build new plugins that extend the functionality of the Gutenberg editor.
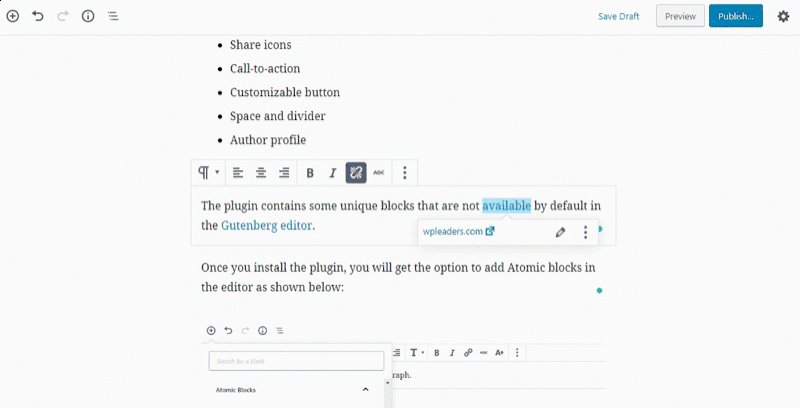
There are already a handful number of Gutenberg plugins available in WordPress repository. These plugins have some really awesome and unique blocks that are not yet part of Gutenberg.
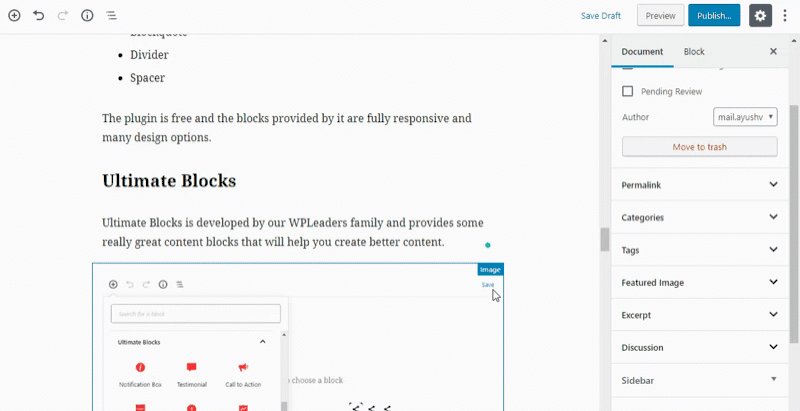
For instance, Ultimate Blocks (a plugin I helped develop) brings some really unique and new blocks that you can use to create even better posts and pages.

The best part is, it can perform tasks of multiple plugins alone. And you can get rid of some plugins for functionalities like Table of Contents, Click to Tweet, Content Toggle, Tabbed Content, Notification Box, Testimonial, Star Ratings, Countdown, etc.
Conclusion
So, that was the list of some really cool Gutenberg features that will make you want to ditch the old classic editor and hang out with the cool kids who use Gutenberg.
It’s a big departure from the classic editor, and it will take some getting used to, but Gutenberg represents the future of where WordPress is heading.
And it makes a lot possible that wasn’t before. If you have not yet started using Gutenberg, it’s well worth giving it a try.
@wpsuperstars.net